ここでちょっと一息!画像の色の表し方と変換の方法をご紹介しておきます。画像の色の表し方には三つあります。RGB、CMYK、そしてHEXコードです。

画像の色の表し方:RGB、CMYK、HEXコード
RGBはウェブサイトのデジタルデータの色を表します。CMYKは主に印刷物ですね。そしてHEXコードというのが16進コードで表すものです。
詳しくは本格的に勉強していただくとして、ここではそういうものなんだというふうに覚えておいてください。
カラーコードを変換できる便利サイト
カラーコードの便利サイトをご紹介しておきます。この三つを知っていれば大体用が足りるかなと思います。
どう使うかというと、例えばですね、色パターン配色の本とか配色図鑑みたいなものを見ると、RGBで表してあったりCMYKで表してあったり、HEXコードで表してあったりします。
色というのは「赤」なら「赤」じゃないんですね。赤といってもいろんな赤がありますよね。それは全部RGBとかCMYKとかHEXコードで表されるんですが、そのコードどうしをどう変換したらいいかがこれらのサイトを使うとよくわかります。
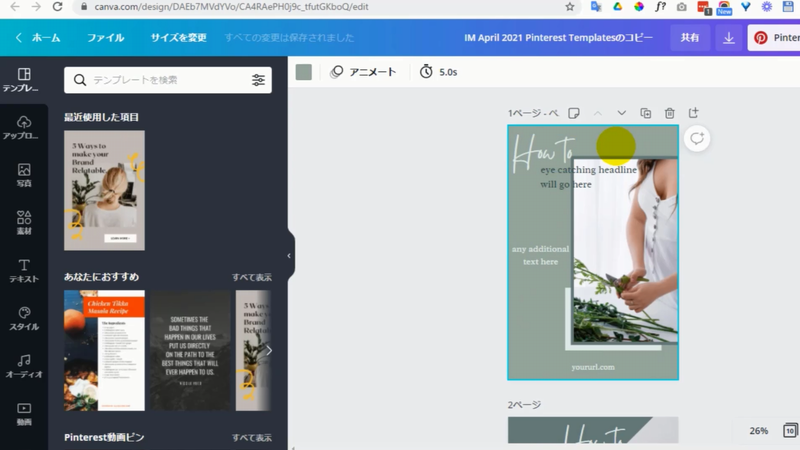
例えばCanvaでこういう画像を編集しようとしたとします。

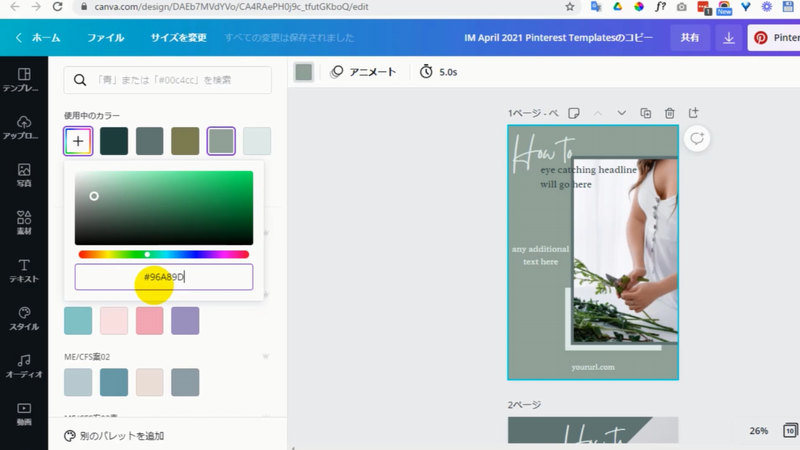
今このモスグリーンというか深緑の部分を選択しているんですが、この部分の色を変えたい、新しい色を選択したいとなったら、ここに元の色である #96A89DというHEXコードで表されているんですね。このHEXコードを変更すると色が変わります。

HEXコードがわかる「原色大辞典」
自分の欲しい色がどういうHEXコードなのかを見たいときに、だいたいイメージを掴みやすいのがこちらの「原色大辞典」という、色のカラーコードが一目でわかるweb色見本というサイトです。ここでは全部HEXコードが書かれていますのでここから選んでいくということもできます。
また、このサイトにはいろんなタブがあります。和色大辞典。和風のサイトを作るときというのは和の色を使わないとなかなか和風にならないですね。和の色はこういうHEXコードですよっていうのが出ています。
それから洋色、それからウェブのセーフカラーと言われるもの、それから、パステルカラー、ビビットカラー、モノトーン。実はこの辺ぐらいまでデザインの世界で「黒」というふうに言われます。だからこそ「黒」「赤」では表現が不十分になるんですね。
そしてメトロカラー。面白いですよね。丸の内線の赤はこれだよ、とHEXコードが出ていたりします。
ですのでお好きな色のHEXコードがだいたいどれくらいかなっていうのを見たい場合はこのサイトで見るとわかりやすいですね。
「Hex ⇔ CMYK ⇔ RGB 相互変換」と「カラーコード変換ツール」
それから「みんなの知識 ちょっと便利帳」の中にある「Hex ⇔ CMYK ⇔ RGB 相互変換」という記事です。HEXコード、CMYK、RGBを変換してくれる記事です。
配色に関する本を見るときがあるかと思いますが、HEXコードまで書いてある本はなかなかありません。RGBで書かれているのが多いです。
このサイトはRGBを入れたらHEXコードが出てくるというような計算ですね。それぞれ相互に変換ができますので、例えばあなたがCanvaを使う場合は色の変更をするときにHEXコードを求められますから、RGBでしか分からない色のコードを相互変換でHEXコードに変換して出すということができます。
それから最後ですが、カラーコード変換ツールというので同じように相互変換することができますので使いやすいサイトをブックマークしてお使いください。

まとめ:色はコードで表す
- カラーコードはRGB、CMYK、そしてHEXコードがある。
- それぞれを変換するサイトを使うとツールごとに必要なコードに変換することができる。