このレクチャーでは、前のレクチャーでダウンロードしたスライドテンプレートを精査します。「ダウンロードして開けてみないとわからない」とお話しした通り、実際のフォントサイズや全体のバランスを見ないと自分にとって使いやすいかどうかがわからないからです。ここでは、精査するポイントをお話しします。

プレゼンテーションソフトでダウンロードしたスライドテンプレートを開けてみる
前のレクチャーでダウンロードしたスライドテンプレートを開けてみましょう。
これがタイトルスライドになりそうですね。

それから、デフォルトでは派手な色なんですが、色を変えることができるようです。
塗りつぶしがオレンジ色になっていますけども、例えば私のブランドカラーだったらピンクになるので全然イメージが変わりますね。
色の変更などはまた後のレクチャーでやっていきます。


オンライン講座に必要な5種類のスライドに使えるものがあるかを見る
「必要なスライドは5種類【オンライン講座をスライドで作ってみよう】」で、オンライン講座に必要なスライドは5種類だとお伝えしました。その5種類をカバーできるかどうか?という視点でスライドを見ていきましょう。
これがコースタイトルスライドです。

色々なデザインがあるんですが、まあ使えそうかな?というのをざっと見ていくんですね。「ダウンロードしたんだけれどもちょっと思ってたのと違った」という場合もありますので、あなたがオンライン講座で使いたいスライドのイメージに近いかどうかっていうのを実際に開けてファイルの中を見ていきます。

こういうのが意外とレクチャースライドに使いやすかったりします。
レクチャータイトルを書いて、レクチャーの内容を文章で入れたいなという場合にこういうシンプルなスライドは使いやすいです。これは1カラム、2カラム(縦2列になるデザイン)と、3カラムのデザインが用意されています。



テンプレート内のスライドデザインすべてを使うことはない
こうして見ていく中で、このスライドテンプレートは意外と扱いやすいかもしれないなとわかります。
なお、ここにあるテンプレートを全部使うということはほとんどありません。
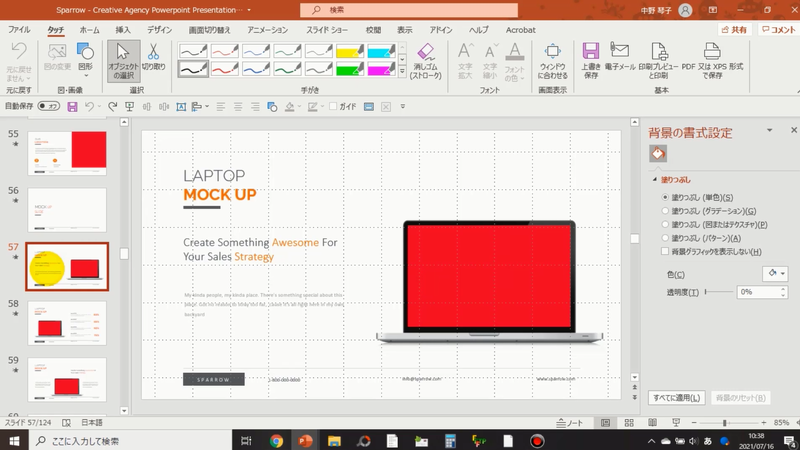
こういうモックアップもありますね。ここに画像をはめ込んでイメージとして使いたいような場合はモックアップがあるほうが便利です。
こうしてすべてのデザインを実際に見ていった結果、じゃあこれを使っていこうと決めることができます。

まとめ:Envato Elementsでオンライン講座用のスライドテンプレートを探す方法
Envato Elementsではこういうような手順でスライドテンプレートを探していきます。
ログインして、プレゼンテーションテンプレートからご自身が使われるアプリケーションを選んで、フィルタをかけて、いろいろ見てダウンロードして、実際にアプリケーションで開けて見てみるというのがテンプレートの選び方です。
