このレクチャーではCamtasiaでビデオのズームイン・ズームアウトをどうやるかという機能をご紹介します。

- 動画の一部を拡大表示したいときは注目してほしいとき
- Camtasiaの「ズームとパン」で画面の一部を拡大表示する
- 拡大表示を終えて全画面表示にしたいときも「ズームとパン」を使う
- ズームイン・ズーム アウトのスピードは変えられる
- まとめ:画面の一部を拡大表示したり全画面表示に戻すのは「ズームとパン」
動画の一部を拡大表示したいときは注目してほしいとき
動画の一部を拡大表示したいとき、そして戻したいときってありますよね。
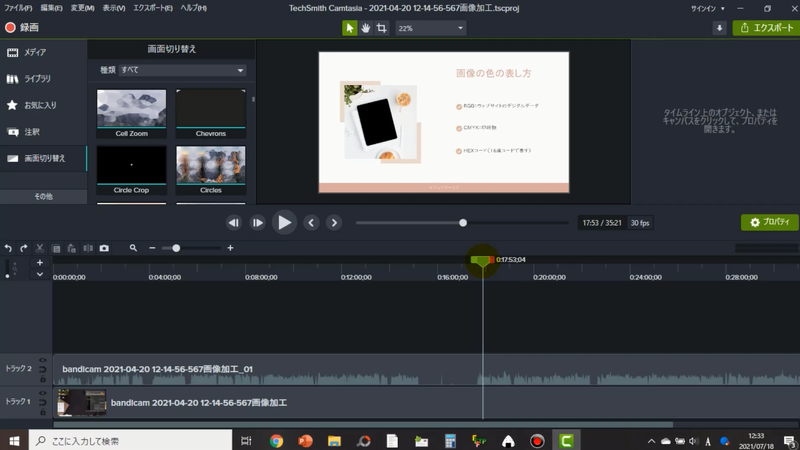
例えばこの動画では、ここがスライドなんですね。スライドで説明していて、ここら辺りからwebに飛びますということで、ここでCanvaのサイトに飛んでカラーコードの話をしているんですね。


ちょっと見てみましょう。
このページで受講生さんに見て欲しいのは画面の一部なんですよね。

私としては、ここのカラーコードをどうやって入れるかというのに注目して欲しいわけなんですが、画面全体をキャプチャーしているとその部分が見づらいですよね。
なのでここをズームインしてみましょう。
Camtasiaの「ズームとパン」で画面の一部を拡大表示する
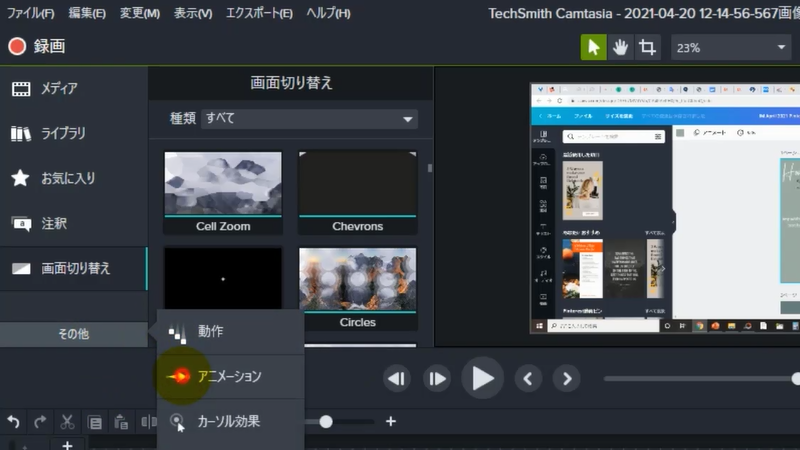
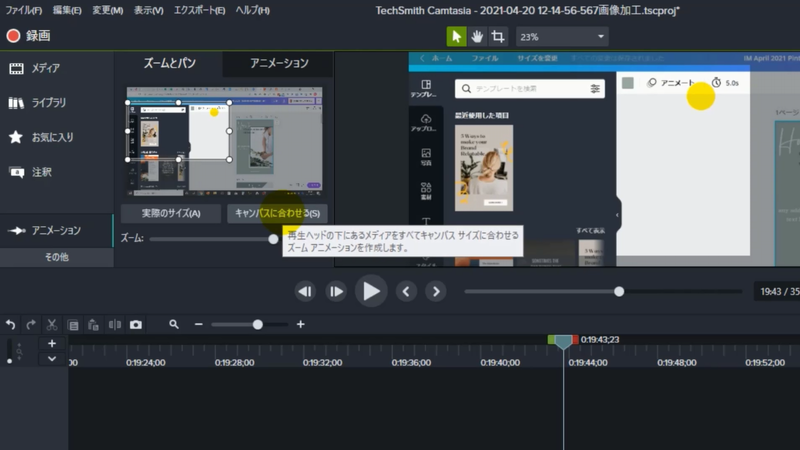
ではここら辺りからですね。この終わりぐらいから拡大表示することにして、ズームインとズームアウトはどこで操作するかというと、この「その他」のところに今隠れていますが「アニメーション」を選択します。アニメーションというよりは「ズームとパン」という機能を使います。

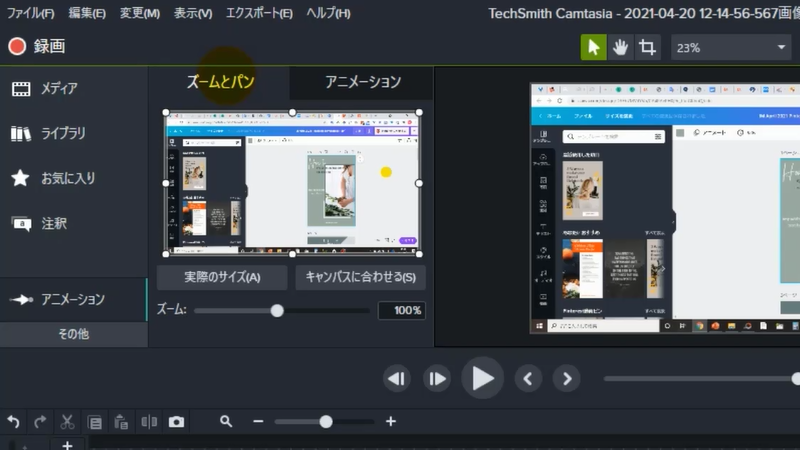
今ここを見てくださいね、今ズームが100%、つまりキャプチャーした画面が全部表示されていますよっていうことになっています。

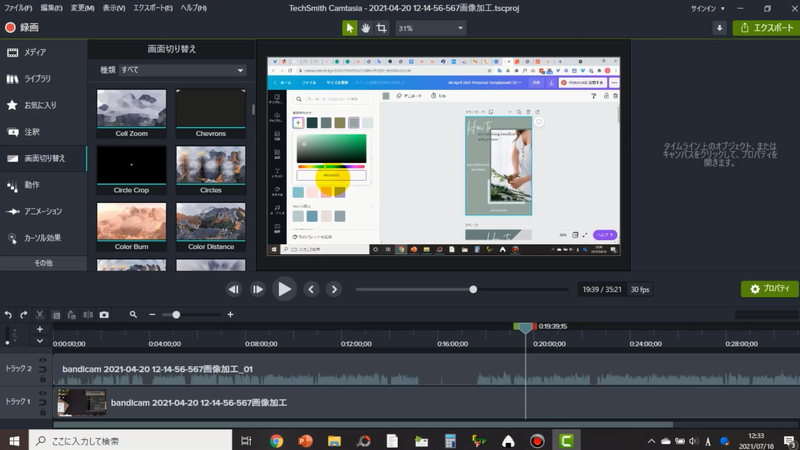
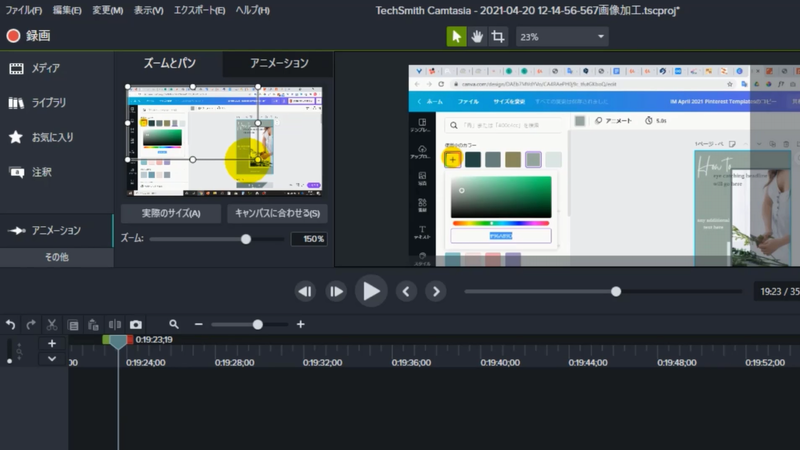
どの範囲を見せたいかというのは、この丸のところにハンドルが出ますので、ここで範囲を調整することができます。実際のところ、お見せしたいところがどこかというと、Canvaでこういう画像を編集しようとしたとします。
今このモスグリーンというか深緑の部分を選択しているんですが、この色を変えたいなと思ったときに新しい色を選択したい。
ここですね、この場面でHEXコードが見やすいようにしたいわけです。
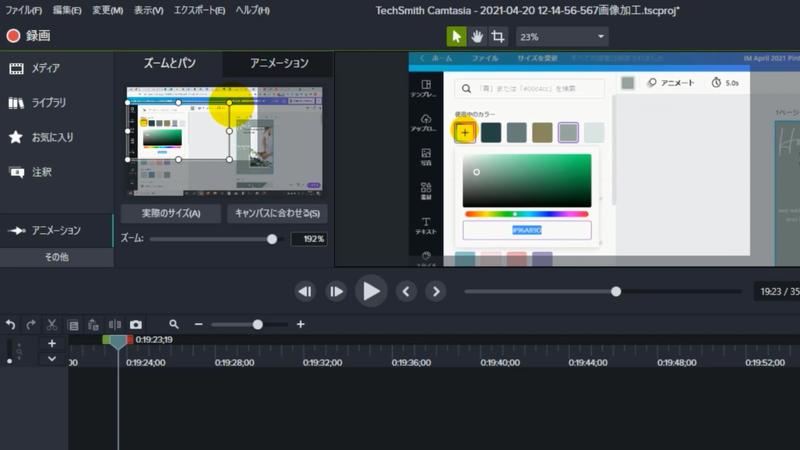
ということは、こちらの「ズームとパン」というところを見ていただいて、ここがクローズアップされるようにしたいわけですね。
このハンドルで見せる範囲を変更することができます。


拡大表示を終えて全画面表示にしたいときも「ズームとパン」を使う
という感じで、一部分をクローズアップすることができます。
一部分を見せるのが終わったら、今度はズームアウトして、全体を見せたいというところが出てきますよね。それがここだとしましょうか。
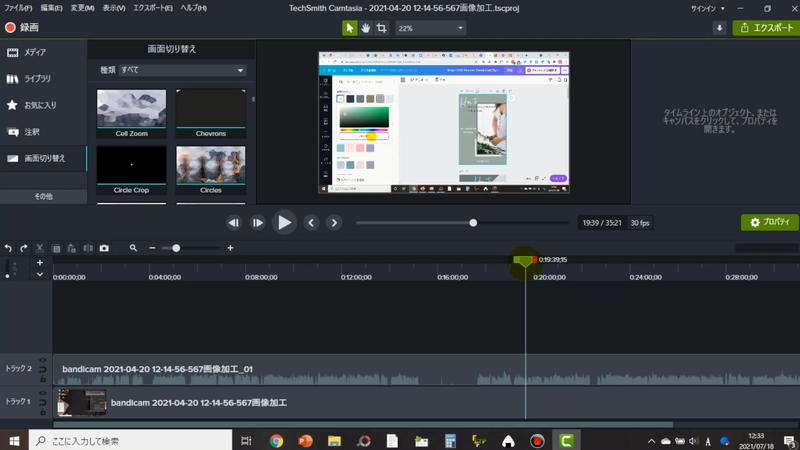
別のサイトをお見せするとき、この辺りで全画面表示に戻したいというとき、表示を100%に戻したいときは「キャンバスに合わせる」というのをクリックします。すると100%に戻ります。

だいたいどんな感じで流れていくかというと、ここでズームインしたものがずっと拡大表示されていて、ここからズームアウトしていきます。
「見てください、どういうコードかというのを見たいときにですね」という感じで全体表示にズームアウトしていくというのができます。
ズームイン・ズーム アウトのスピードは変えられる
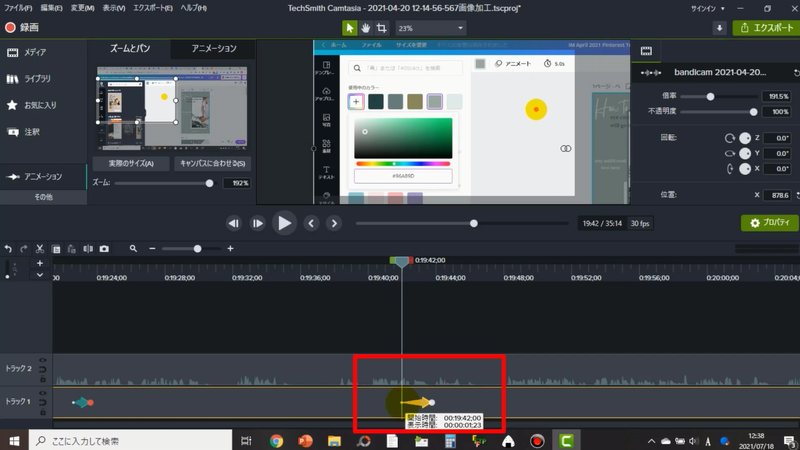
ここをクリックして拡大・縮小にかかる時間を変えることができます。伸ばしたり縮めたり。

ゆっくりズームアウトしたいとか、ゆっくりズームインしたいとか、いろいろお好みがあるでしょうからここで調整することができます。
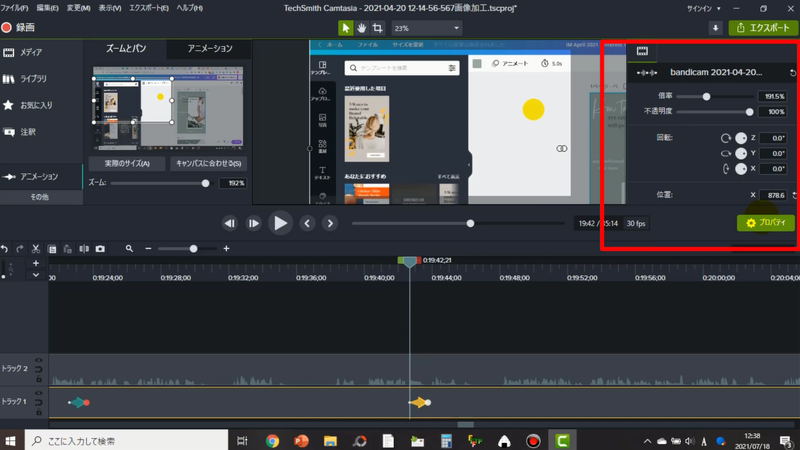
また細かい表示は、右上のプロパティをクリックすると、倍率とか不透明度とかいろんな設定ができますので、ここをいじってみるというのもいいかもしれません。

ここですごく長くしたとしたらどうなるかを見てみましょう。だいぶゆっくりになりましたね。
まとめ:画面の一部を拡大表示したり全画面表示に戻すのは「ズームとパン」
こういう感じで、始点と終点を動かすことによって、ズームイン・ズームアウトにかかる時間を調整することができますので、画面の一部をよく見て欲しいときは、ズームインしていくと拡大表示ができます。
拡大表示を元のサイズに戻したいときは「キャンバスに合わせる」をクリックするとキャンバスサイズに戻るのでズームアウトされていくというのを覚えておいてください。便利な機能です。

