このレクチャーではCamtasiaで動画のトランジション、画面の切り替えをご紹介します。

- オンライン講座におけるトランジションの考え方
- 画面切り替え(トランジション)を使う場面の例
- 画面切り替えの事前準備として「分割」をする
- 「リップル削除」を使わない理由
- どの画面切り替えを使うかを選択する:私はキューブ回転
- 「フェード」を使うのはレクチャー動画の最初と最後
- オンライン講座の作成で私が使うトランジションはたった2種類
- まとめ:判断基準はどうすれば受講生の学習効率が高まるか
オンライン講座におけるトランジションの考え方
オンライン講座を作るときに動画のトランジションを使うのは最低限でよいと私は考えています。学習コンテンツですのでYouTubeなどのエンターテインメントの動画の見せ方とはずいぶん違ってきます。
あなたはオンライン講座で何に注意を引いてほしいですか? 学習コンテンツの内容ですよね。画面の動きではありません。
ですので、どうすれば効率よく集中して学習していただけるかというのを判断基準にしてトランジションを使い分けてください。私の場合は画面が明らかに切り替わったなというのがわかった方が良い場合だけ使うようにしています。
画面切り替え(トランジション)を使う場面の例
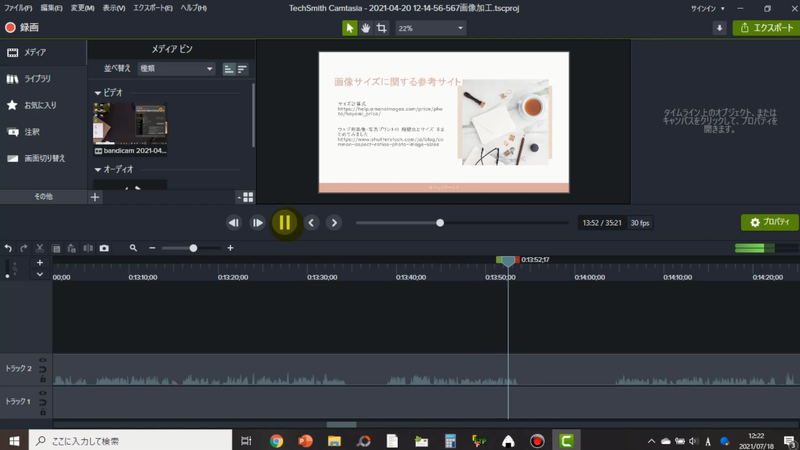
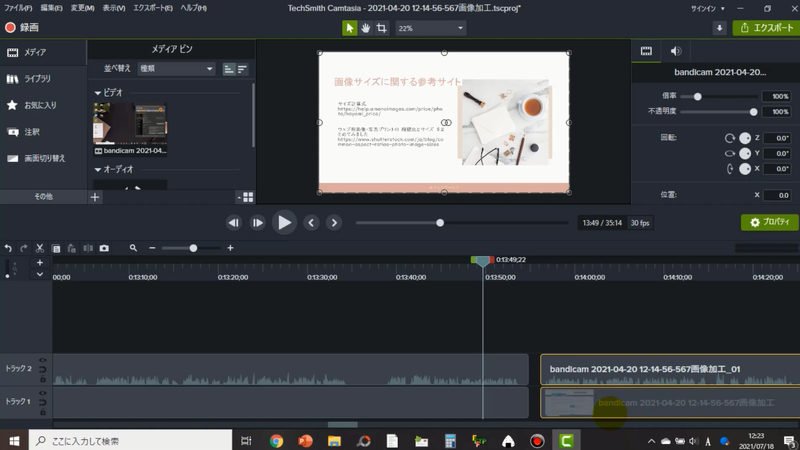
それでは見てください。Camtasiaを起動しました。
元の収録した動画があります。これは画像加工のコースを作ったときの収録の元動画を読み込んであります。
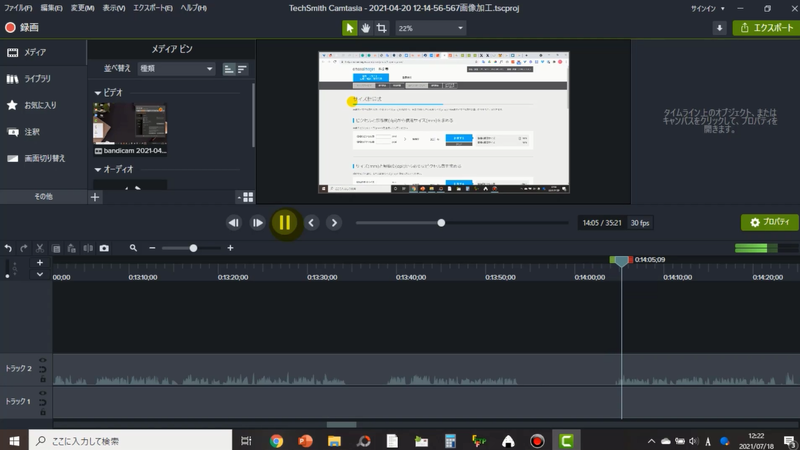
例えばですが、ここはスライドでしゃべってるんですね。次の部分でスライドを閉じてwebを立ち上げています。
「こちらがサイズ計算式で、」という感じでスライドの部分からブラウザで実際に見せるというところで画面が変わっていますよね。私はここで画面切り替えをします。


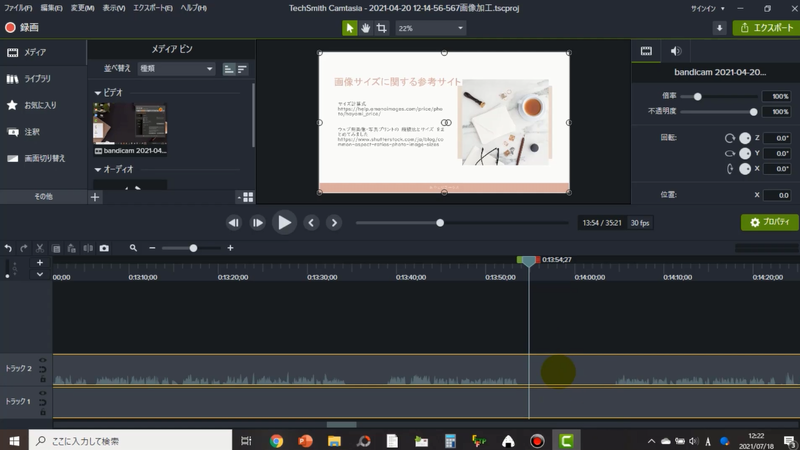
画面切り替えの事前準備として「分割」をする
具体的にどうするかというと、「サイズをまとめてみましたというサイトがあります」、この辺りで一旦切りますね。
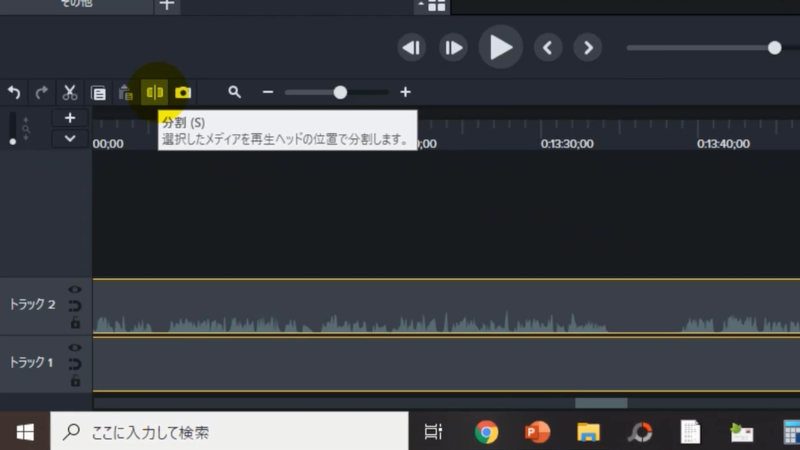
動画部分と音声部分とをコントロールキーを押しながらクリックしますと両方選択することができます。

分割というコマンドがあります。この再生ヘッドの位置で分割しますというコマンドで、クリックするとこういうふうに分かれるんですね。ここではリップル削除を使わない理由を後でお伝えします。

これの始まりの部分でまた分割をします。この間が要らないので選択して削除をします。ここでドラッグすると動画部分と音声部分の両方を選択できますので一緒に移動します。

「リップル削除」を使わない理由
この「分割」をしていないと画面切り替えが効かないんです。
なぜリップル削除しなかったかというと、リップル削除の場合はカットしたところをステッチで縫い合わせてしまいますよね。なので明確に切り替えることが出来なくなってしまいます。
ですから、分割という機能を使って明らかにメディアを分けて、分割されたメディアの間に画面切り替えを入れるというふうに考えてください。
どの画面切り替えを使うかを選択する:私はキューブ回転
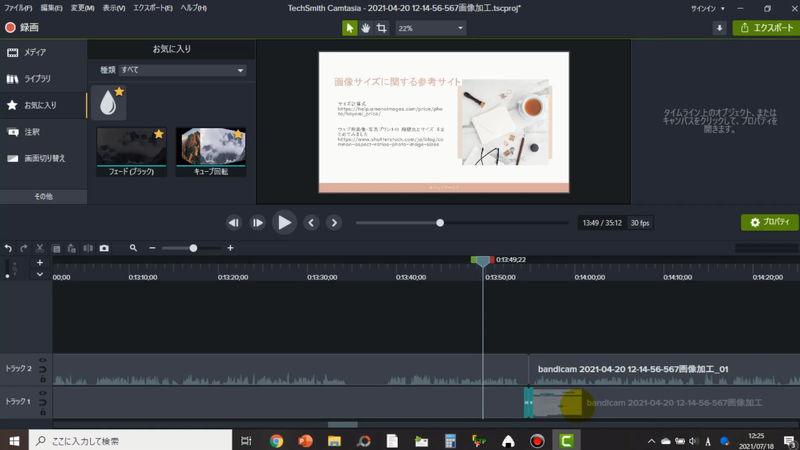
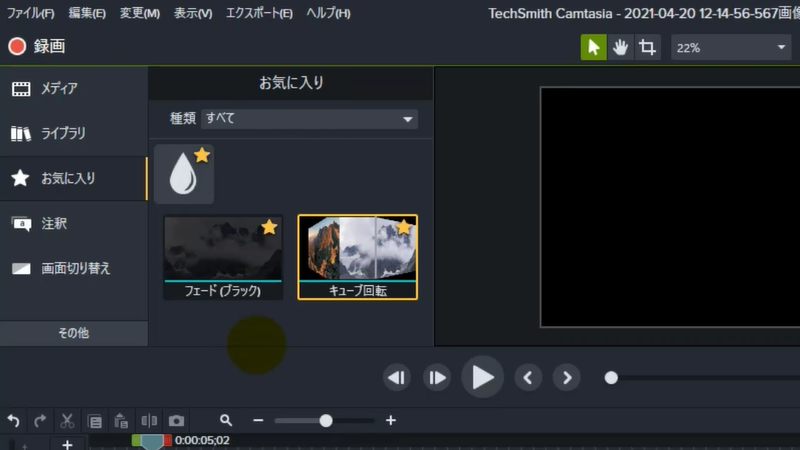
画面の左上に画面切り替えというメニューがあります。
マウスオンをして動かすとどう切り替わるのかがプレビューできます。
お好みのものを選んでいいと思います。受講生が見ていて「画面が切り替わったな」と明示的に分かるようなものを使われるといいと思います。

私の場合は、画面が変わったなということを明示的にしたい場合は、「キューブ回転」というのを使います。ちょっと入れてみますね。ドラッグして動画の方に持ってきます。そうしますとこの二つのメディアの間が青い表示になります。

パソコンが重いとうまく再生されない場合もありますが、キューブ回転して次の画面が出てくるんですね。そうするとスライドからブラウザに変わったなということが見て取れるということで、スライドからそのまま急に平面的にこの表示になると画面が切り替わったことがちょっと分かんないんですね。
なのでスライドと操作画面とか、スライドとブラウザ表示とかに切り替わるところで私はこのキューブ回転を使います。これだけを自分の画面切り替えのルールにしています。
「フェード」を使うのはレクチャー動画の最初と最後
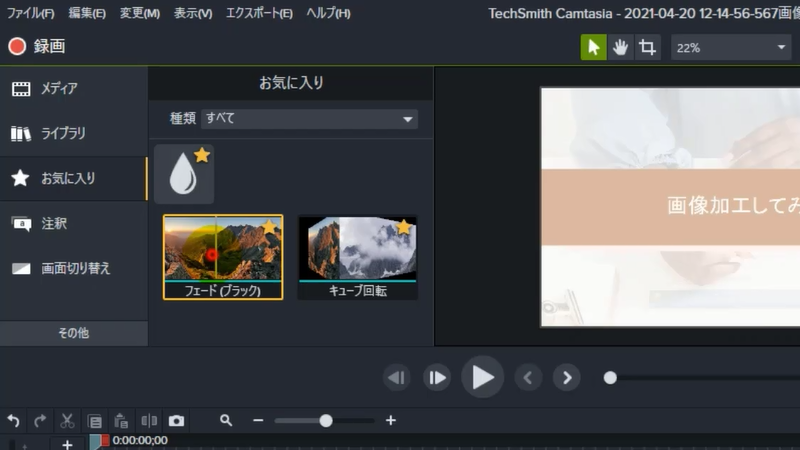
それから、フェードのブラックというのがあります。これはいつ使うかというとレクチャーの最初と最後です。
いきなりバーン!とスライドが出るのを避けるのに使えます。
例えばここをレクチャーの始まりだとします。そこにこのフェードというのを動画部分の頭に持ってきます。そうするとふわっと始まるんですね。

見てましょう、ほんの一瞬なんですが。これがない場合どうなるかというと、もうずっと見えっぱなしのまま、「では画像加工してみましょう」というふうに始まります。
そうではなくてフェードを入れると黒の画面から始まります。

BGMのところで、イントロとアウトロの話をしましたね。それと同じように画像のフェードイン・フェードアウトみたいな感じで、最初と最後にフェードを入れることが私は多いです。
最後に入れるとどうなるかというと、例えばこのバーの位置でレクチャーが終わったとしますね。そしたらこの終わりのところにまたフェードを入れると、すーっと終わっていくんです。

スライドが見えたまま終わるのではなくて、だんだん黒くなって終わるということで、これも始まりと終わりを明確にするために使っています。
オンライン講座の作成で私が使うトランジションはたった2種類
お気に入りに入ってるのでお分かりいただけると思うんですが、私はこのフェードとキューブ回転だけしか使わないんですね。

どんな画面切り替えがいいのかは、いろんな種類がありますのでお好みのものを選んでください。
そして各アイテムの星マークをクリックすると、お気に入りに保存されてここに格納されますので探すのが簡単になります。
まとめ:判断基準はどうすれば受講生の学習効率が高まるか
オンライン講座は学習コンテンツなのでYouTubeなどのエンタメ動画とは作り方が違います。判断に迷ったら、どうすれば受講生の学習効率が高まるかを考えましょう。学習効率アップに寄与しないトランジションはただの自己満足かもしれません。