このレクチャーではアイキャッチ画像を作っていきましょう。
手順は4つ。まず画像を選ぶ、そしてリサイズする、それからフレームをつける、文字入れをします。

- アイキャッチ画像はブログの記事内容に合う画像を選ぶ
- お使いのWordPressテーマに最適なアイキャッチ画像のサイズを調べる
- フォトスケープを起動して画像をリサイズする
- 縦横比は変えないのがおすすめ
- フォトスケープで画像にフレームをつける
- フォトスケープの他の機能
- フォトスケープで画像に文字を入れる
- フォトスケープで吹き出しの色や透明度を変更する
- 「名前を付けて保存」する
- まとめ:フォトスケープでアイキャッチ画像を作る手順
アイキャッチ画像はブログの記事内容に合う画像を選ぶ
画像を選ぶときに気をつけないといけないのがブログの記事に合うものを選ぶことです。ときどき画像を優先したのかな?というような、記事内容と全く違うアイキャッチ画像が設定されているブログ記事があるんですね。
アクセスしてきたユーザーは混乱しますので、できるだけブログ記事の内容に合う画像を選ぶことを注意してください
お使いのWordPressテーマに最適なアイキャッチ画像のサイズを調べる
ではやっていきましょう。
アイキャッチ画像を作るときに迷うのがサイズなんですね。ウェブの場合はあまり画像サイズが大きいと、最適化されたとしても読み込みが遅くなる、重くなることがあります。
お使いのWordPressテーマごとに違うのですが、私はCocoonという無料のテーマをご紹介することが多いので「Cocoon アイキャッチ サイズ」と検索したりします。
するとCocoonはデフォルト設定の状態では最低でも800×800、できれば1024は欲しいというようなことが書いてあったりしますね。
公式のサイトで、最適なサイズがどれくらいなのかというのをご覧になるといいと思います。
「Cocoon 記事 画像サイズ」で調べなおして、おすすめなメディアサイズというのを参考にして作っていきたいと思います。Cocoonのデフォルトは800pxなので800に合わせていますという情報があるのでこれで作っていきましょう。先ほどの記事も同じでしたね、最低でも800pxは欲しいよということなのでこれに合うようにアイキャッチ画像を作っていきます。
フォトスケープを起動して画像をリサイズする
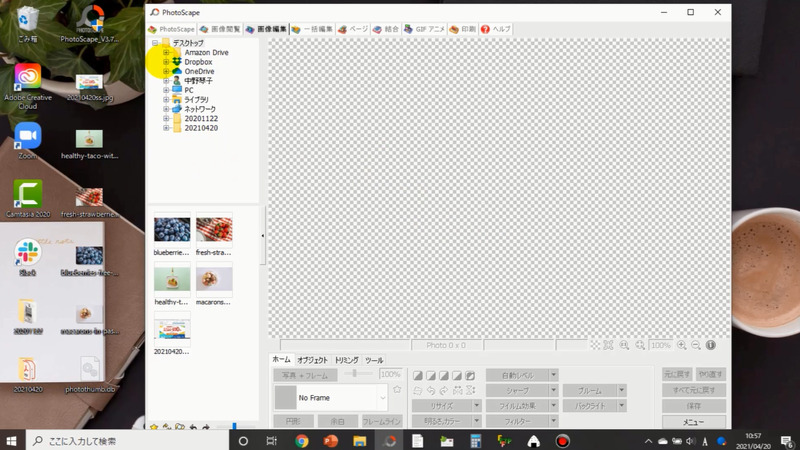
フォトスケープを起動して画像編集を開けてください。
ここが編集画面です。今はまだ何も画像を選んでいないので市松模様みたいに表示されています。
左のバーにあなたのパソコンの構成が出ていると思います。私は今デスクトップを選んでいる状態で、デスクトップにある画像ファイルが下部に表示されています。画像をデスクトップに置いてないよという方は画像を保存したところを開いていただければ良いです。

例えばですが私が他に画像を保存しているフォルダを開けると、そこに入っている画像ファイルだけが表示されますので、使いたい画像が入ってるフォルダを開けてください。
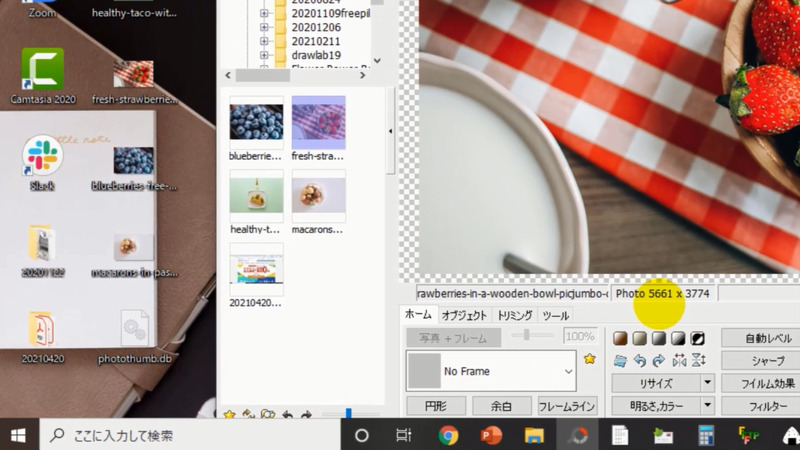
私はデスクトップで、今回はこのイチゴの画像を使います。今の画像サイズはフォト5661×3774ということで非常に大きなファイルサイズになっています。

だからまずはリサイズをします。リサイズというのは画像の全体の大きさを変えるということです。一部を切り取るのではなくて全体を小さくするというのをします。
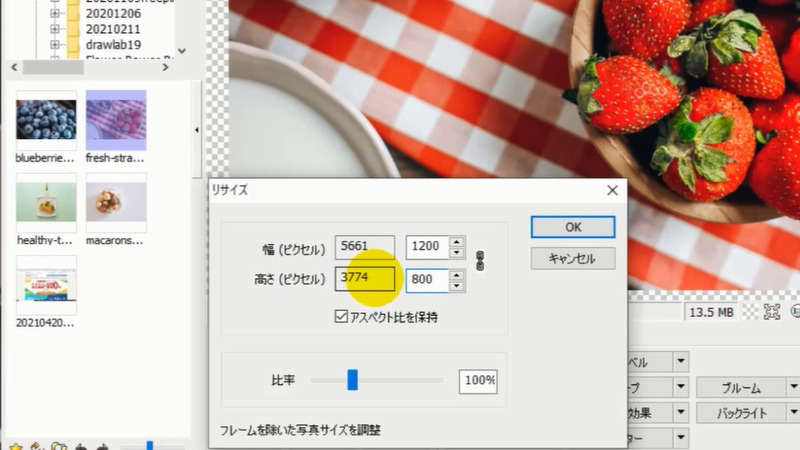
リサイズは下のメニューの中にあります。リサイズにもいろんなメニューがあります。長いほう、長辺のほうを100pxにするとかあるんですが、サイズを指定したいときはこのリサイズっていうボタンを押すとカスタムでやることができます。
長辺を800pxにすると短辺が533pxになっちゃうので短辺を800pxにしましょうか。そうすると1200×800ということで800×800以上は欲しいよという条件を満たします。

縦横比は変えないのがおすすめ
サイズ変更の箇所では長辺と短辺の値が鎖のマークで繋がっているんですね。片方を変えるともう一方も変わるというふうに、アスペクト比と言って縦横比が同じになるようにしています。
これは「アスペクト比を保持」にチェックが入ってるからで、チェックを外すとこのロックが外れて片方だけ300にするということもできますが、縦横比が変わるとロクなことがないのでここはチェックしておきます。
短辺が800px欲しいのでこれでOKします。すると1200×800になりました。画面上の見た目は変わらないんですがサイズが変更されています。
フォトスケープで画像にフレームをつける
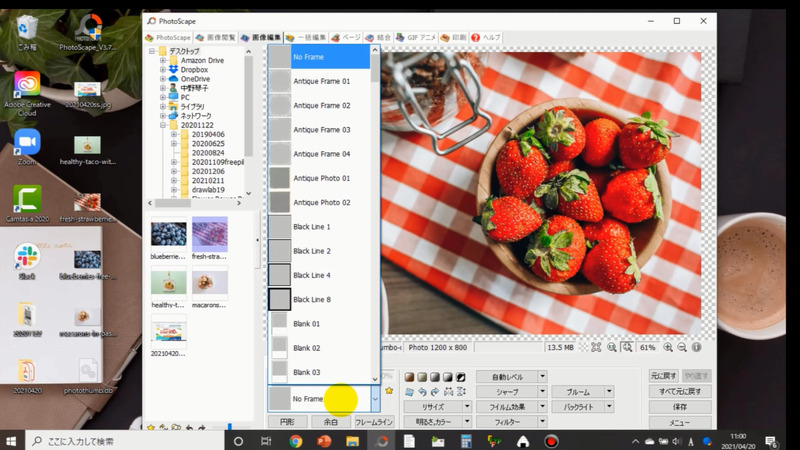
リサイズをしたら、フレームをつけて文字入れをしようということでした。次はフレームです。
フレームはここにあります。いろんな種類があるので色々試していただくといいと思います。私がよく使うのはシンプルなものですね。

お好みでなければフレームは使わなくてもいいです。このレクチャーでは単にこんなことができますということでやっていますので、好みじゃないよっていう方はそのままになさってください。今回は角を丸くしました。
フォトスケープの他の機能
他に何ができるかということなんですが、フレームを選んだりサイズを変えましたね。
他には
- 明るさ
- コントラストを変える
- 彩度を変える
- 輝度を変える
- ホワイトバランスを変える
- セピアにする
それから、
- 自動レベル
- コントラストを変える
- シャープさを変える
- フィルム効果
- フィルター
などもありますのでいろいろ触ってみてください。
フォトスケープで画像に文字を入れる
それから文字入れですね、今フレームを変えましたので次は文字入れをしていきます。
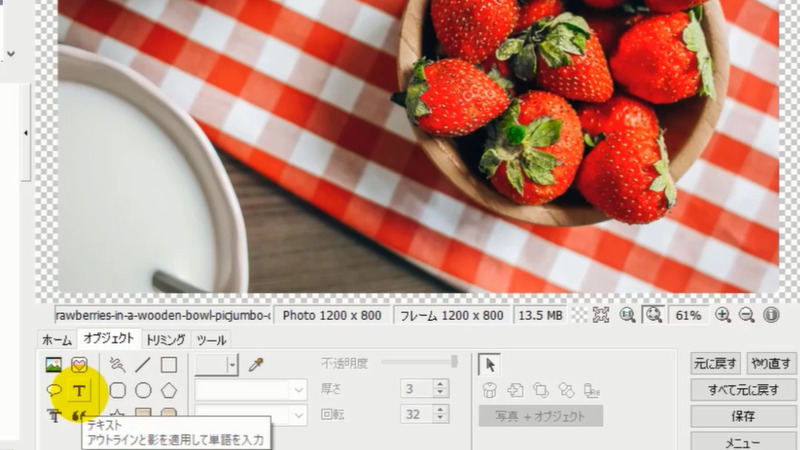
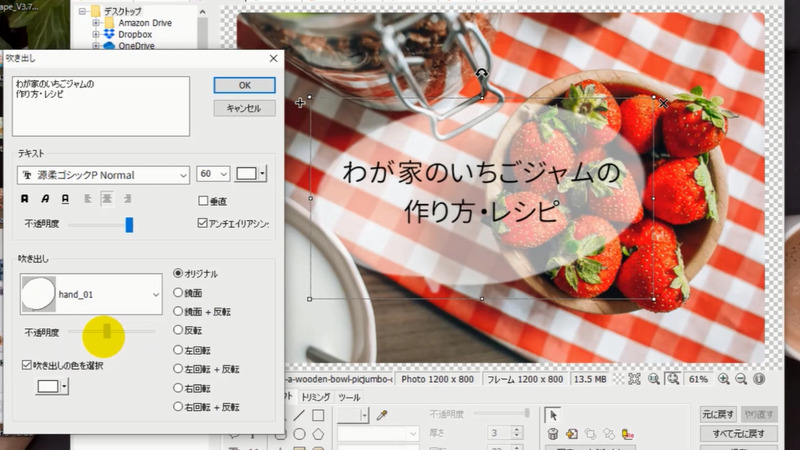
テキストの「T」というのがあります。他に写真、そしてアイコン、吹き出しがあります。吹き出しを入れましょうか。


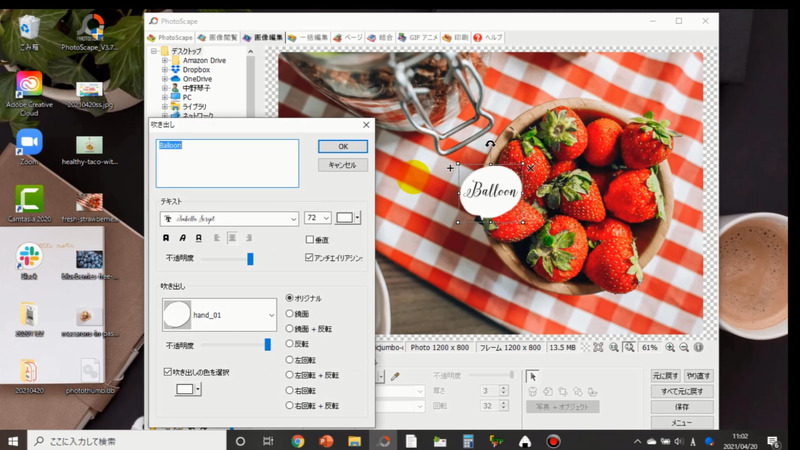
吹き出しに記事タイトルを入れましょう。~~の作り方というふうにしましょう。フォントを選ぶことができます。今英文フォントが入っていますので、適当にお好きな日本語フォントを選んでください。
文字が大きくて吹き出しが小さくなっていたら、吹き出しを変形させることができます。
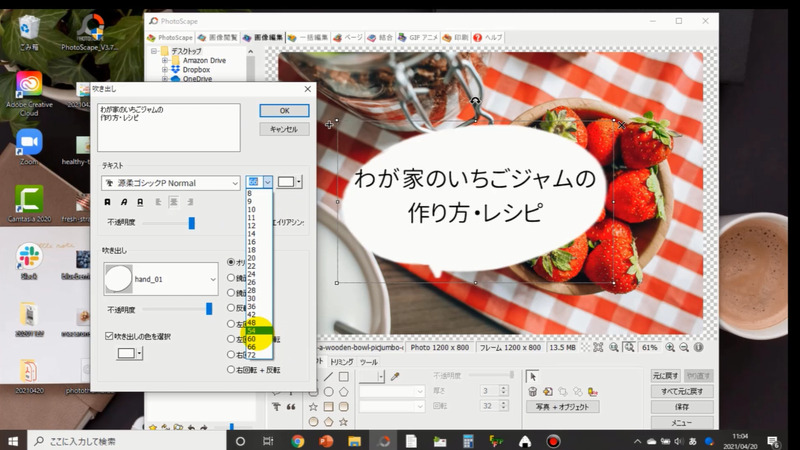
また、テキストのところでダブルクリックすると文字を編集状態に戻すことができます。ただ、吹き出しの大きさと文字とが連動してしまいます。別々に作るというやり方もありますが、まだ吹き出しの中に収まらないので文字サイズをちょっと下げます。それでなんとか収まりますね

フォトスケープで吹き出しの色や透明度を変更する
ここに不透明度というのがあって、ここのバーをいじると吹き出しの透明度が変わります。吹き出しの色も選択することができます。元からある色を選ぶか、more colorsでカラーコードを指定することもできます。
今回は白で行きましょうか。不透明度をほんの少しいじっておきましょう。そしてOKします。違うところをクリックすると選択状態が外れます。

「名前を付けて保存」する
アイキャッチ画像がこれでいいかなとなったら「保存」で「名前を付けて保存」します。元々のファイル名が出ているかと思いますがお好きなファイル名にしてください。これで出来上がりました。
出来上がったファイルを開いてみるとこんな感じですね。これがアイキャッチ画像として記事のトップに出るというイメージです。フォトスケープはいろんなことができますので遊んでみてください。

まとめ:フォトスケープでアイキャッチ画像を作る手順
記事のアイキャッチ画像を作る手順は、
- 記事の内容に合う画像を選ぶ、
- 画像をお使いのWordPressテーマに合わせてリサイズをする、
- そして必要に応じてフレームを設定する、
- 文字入れをする
という手順でした。