このレクチャーではCamtasiaで動画に吹き出しを入れる機能をご紹介します。注釈を追加して動画の重要な情報に注意を引くことができるとても便利な機能です。

動画に吹き出しを入れたいシチュエーションとは
前のレクチャーと同じ動画をまた使いますね、HEXコードの話が出てきている前です。
この緑のところの色を変えたいよね、という話で「ここに色がありますよー、色指定がありますよ」っていうことを言っているわけです。
だけどこの状態だと見にくいんですよね。パソコンで視聴していただく場合はいいんですが、モバイルで視聴される場合にスマートフォンで画面を横にして見ていると「ここ」って言ってるのがどこなのかわからない場合が多くないですか?
そのときに、「ここ!ここですよ!」っていう注釈を入れると分かりやすくなります。
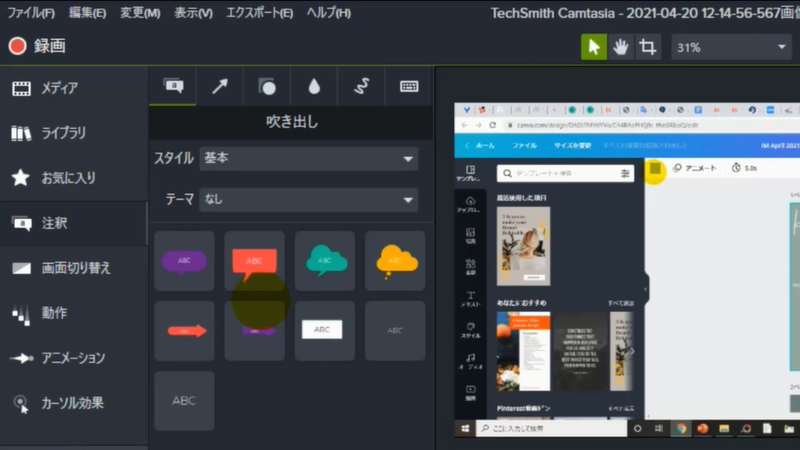
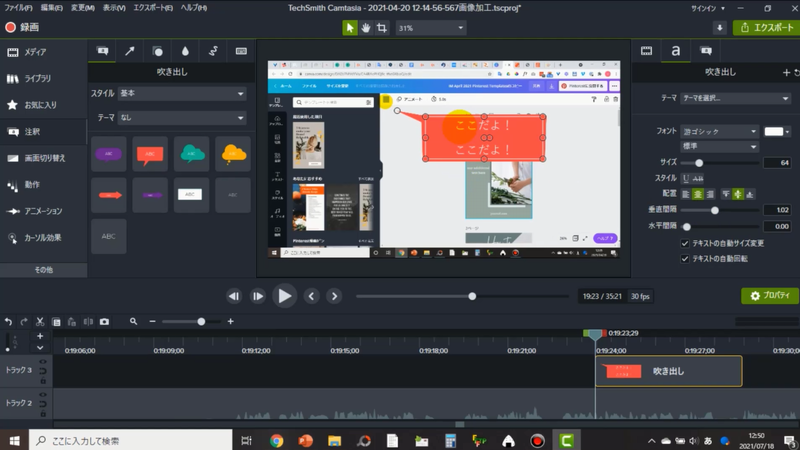
その注釈の機能がどこにあるかというと、この「注釈」というところです。

Camtasiaの吹き出しを編集してみる
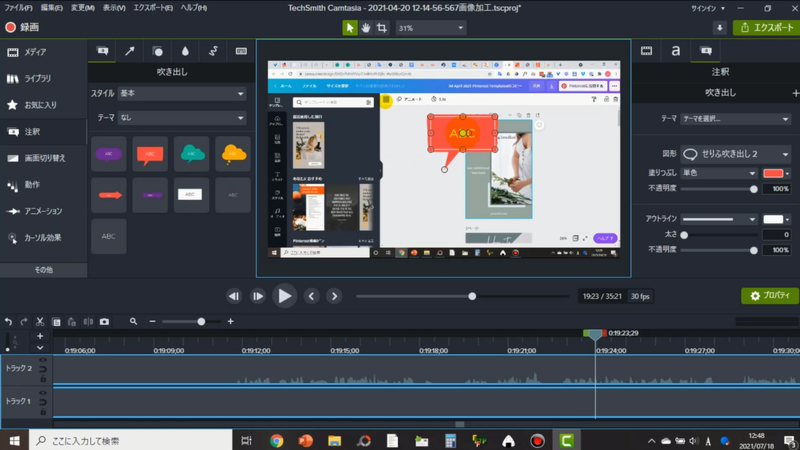
吹き出しでやってみましょうか。どれを選んでもいいんですが、赤の吹き出しを持って来ましょう。吹き出しをこの画面のところ、プレビューのところにドラッグで持ってきます。いろんなやり方がありますが、まあこれが分かりやすいだろうと思います。

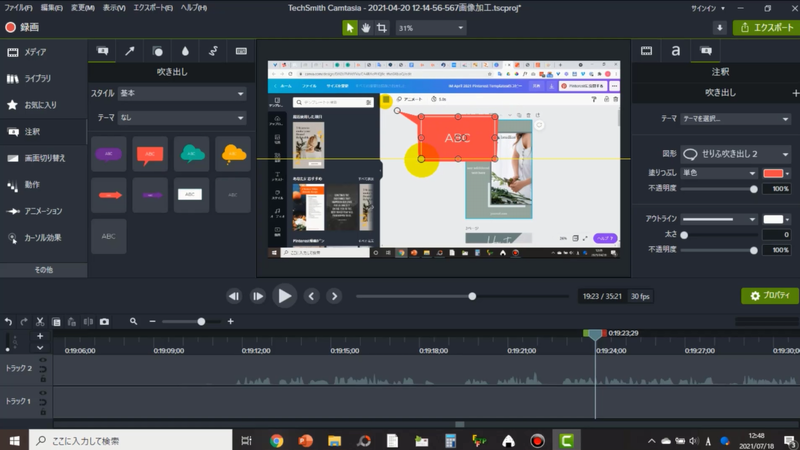
吹き出しの周りのハンドルを動かします。この丸いのがついているところは全部こうしてサイズ変更ができます。

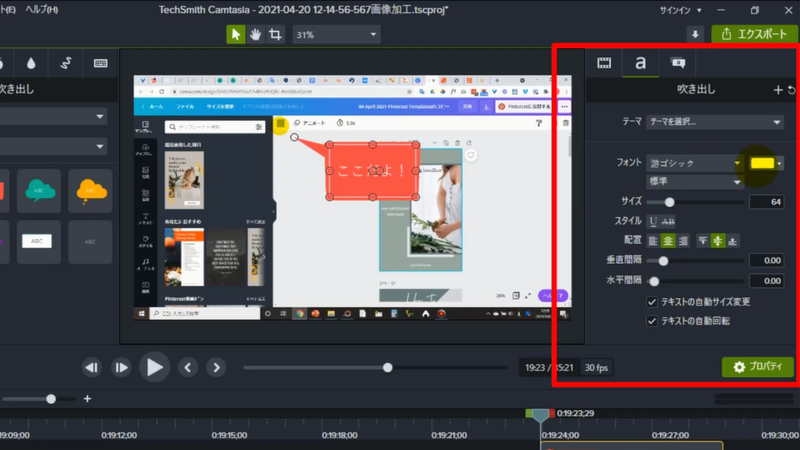
細かい設定は右にプロパティが出ています。セリフ吹き出しに、塗りつぶしが単色で赤が選ばれています。そして文字の色、アウトラインというのはこの囲みですね。
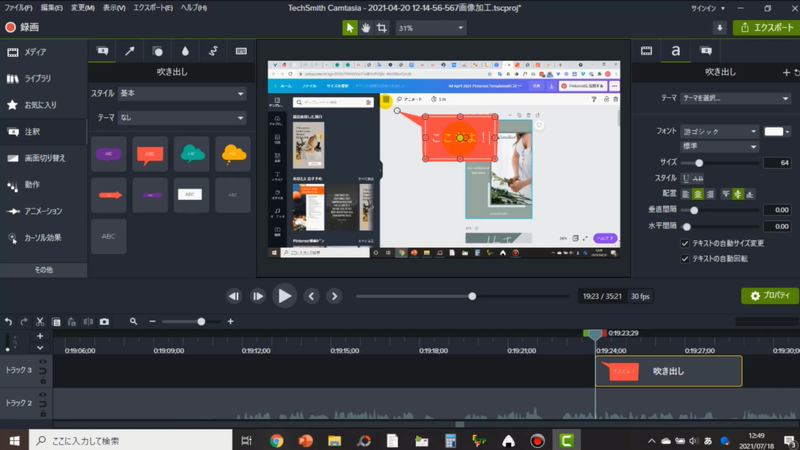
「ABC」というサンプルテキストを打ち替えたい場合はダブルクリックすると選択されますので「ここだよ」と打ち替えてみました。

文字を入れると吹き出しのフォントが出てきます。フォントとフォントサイズが表示されています。結構大きいですね。64というのはたぶんわりと大きいと思いますね。

スタイルは、下線を引いたり打ち消し線を引くこともできます。
配置は今中央揃え、そして下の中央にもなってます。
これを上揃えまたは下揃えにすることもできますし、吹き出しの中央にすることもできますね。
例えば吹き出しが横に長い場合に左寄せにする、右寄せにする、中央揃えにするという配置をここで選択できます。
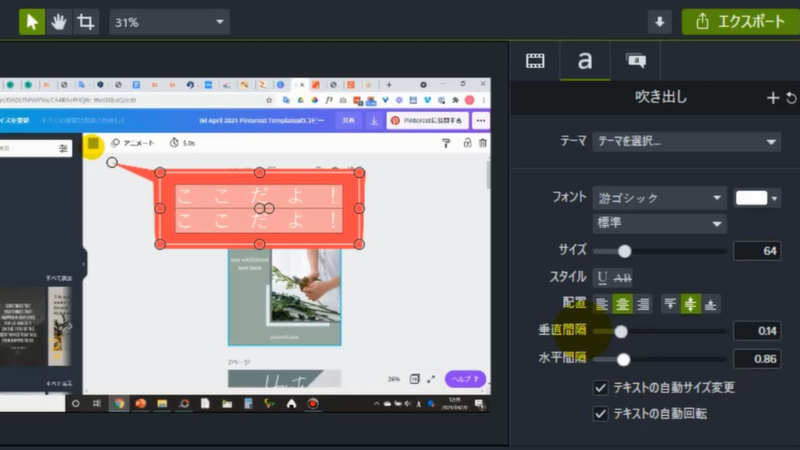
それから垂直間隔、水平間隔は複数行あるときのほうが分かりやすいですかね。「ここだよここだよ」にしましょうか。複数行あるときに垂直の間隔を空けていくとこの2行の間の間隔が開いていきます。

詰めると重なりますね。適当に見やすい感じで決めてください。私はあまりいじったことがないです。
水平の間隔は、該当箇所を選択して動かしていくと横の間隔、つまり文字同士の間隔が開いていきます。通常は必要ないかなと思いますが見やすいようにしてください。

まとめ:注目を引きたい箇所に吹き出しでコメントを入れることができる
という感じで、この部分に特に注目して!というのを入れたいときに、ここだよ!というふうにコメントを入れることができます。お試しください。

