このレクチャーではブログの解説画像を作ります。色んな手順を示すような画像ですね。
ここで使う機能は主に切り抜き(トリミング)、矢印、それから四角や丸で囲って目立たせる、それからモザイク処理です。ではやってみましょう。

フォトスケープで切り抜き(トリミング)をする
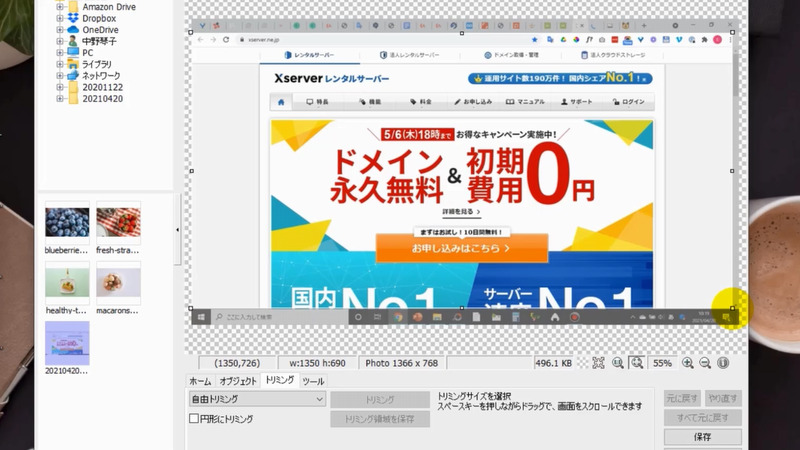
編集したい画像をフォトスケープに読み込みます。エックスサーバーのトップ画像をスクリーンショットで保存していただいたと思います。今回はそれを使います。
スクリーンショットを撮るとそこに見えているものが全て入り込んでしまうんですね。この下のバーとか上のタブとか、いらないところがありますよね。これをトリミングという機能で外してしまいます。
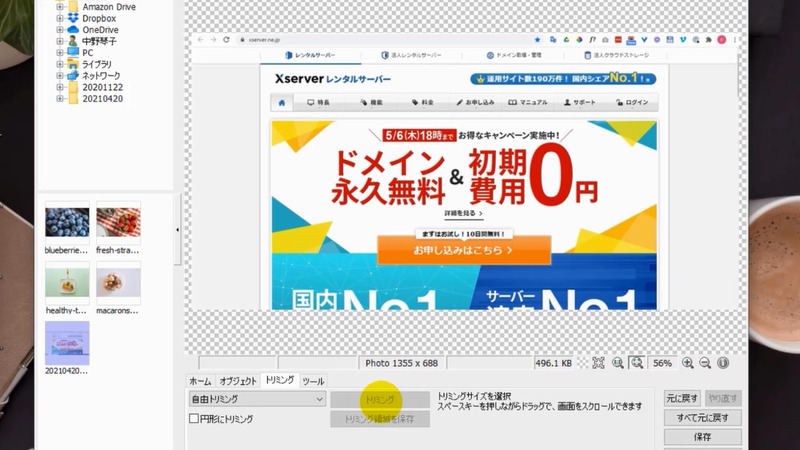
この「自由にトリミング」というのを選択された状態で、このURLを含みましょうか。範囲選択をしてトリミングします。これでいらないところが消えましたね。


矢印、四角や丸で囲って注目すべき箇所を目立たせる
次は必要なところを目立たせる、「ここですよ」というのが分かりやすくなるような加工をしていきます。
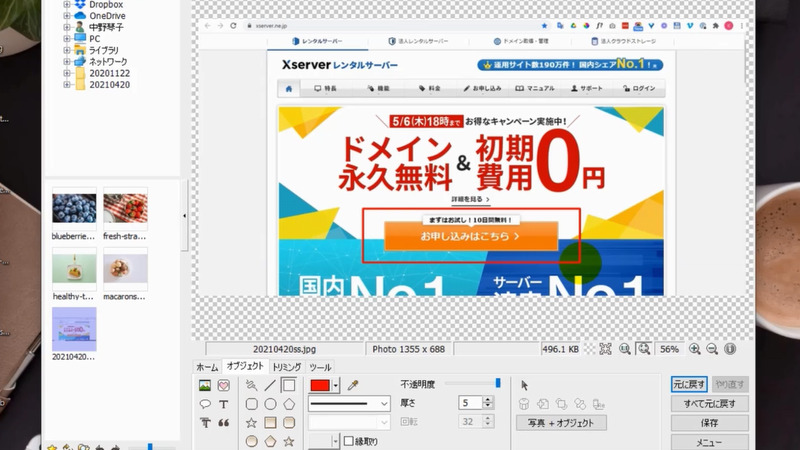
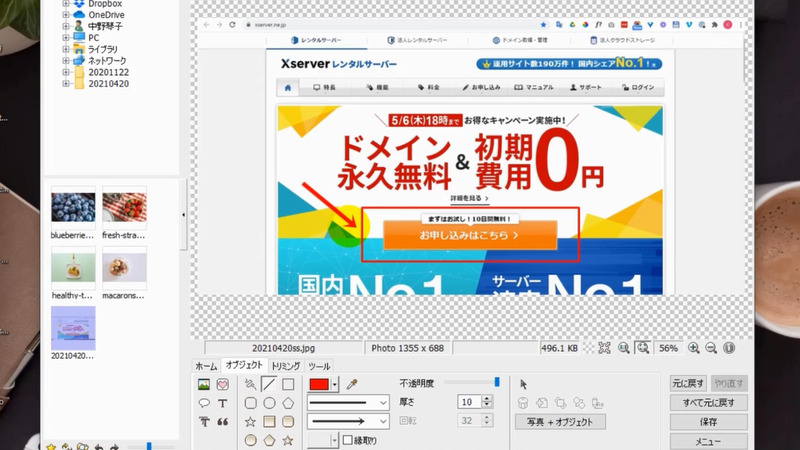
オブジェクトのところでこの四角を選んでドラッグすると、「ここをクリックしてください」「お申込みはこちらというのをクリックしてください」というのが四角で囲われて強調することができます。
線の種類は選ぶことができます。線の太さ(厚さ)を5ぐらいにしましょうか。四角が選ばれていますので必要なところをドラッグします。

線の色を赤にしましたが、画像の中の文字が赤なのでちょっとわかりにくいので、さらに矢印をつけます。
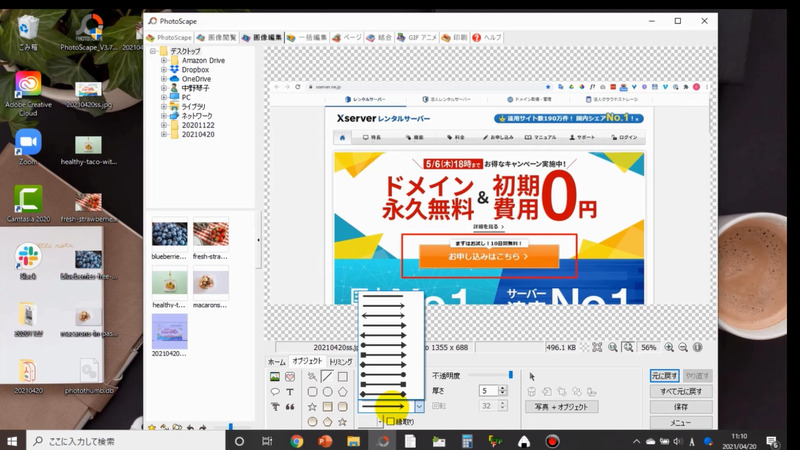
矢印はこの線を選ぶと、線種、線の種類をこの中から選ぶことができます。


「ここだよ」っていうのが分かりやすいように、細いと見づらいので10ぐらいにしましょうか。「ここだよ」っていうのを加えてあげると「あそうなんだ、ここだ」というのが分かりやすくなります。
そして「お申し込みはこちらっていうところをクリックしてくださいね」というふうに記事の本文に書いておくといいですね。
画像の見せたくない部分にはモザイクをかける
ついでになんですが、モザイクをかけたい場合があります。
特に今回のように何かを契約する手順を説明する記事では、自分の名前とかメールアドレスとかパスワードとか見せたくないものをどうしてもスクリーンショットで保存しなければいけない場面がありますよね。
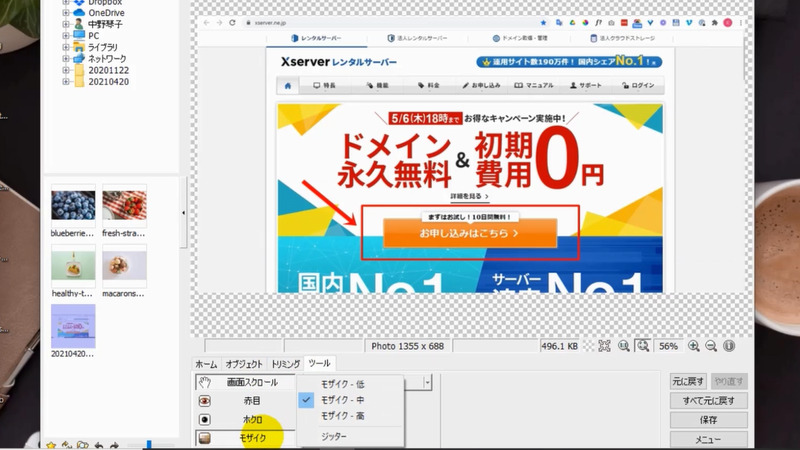
それを隠すためにモザイクをかけます。モザイクはどこにあるかというと「ツール」というところにモザイクがあります。
モザイクの細かさは色々ありますので必要に応じて使い分けてください。今日はこの「中」のままで行きますね。

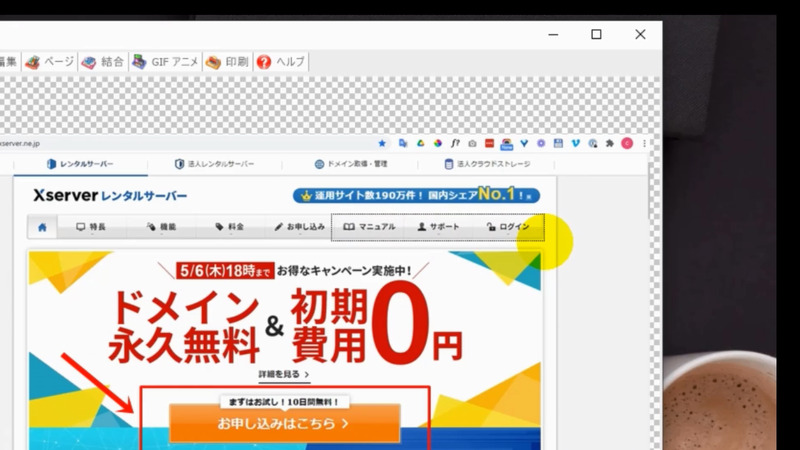
「中」を選ぶと「マウスで選択された範囲にモザイクを適用します。モザイクを適用したい場所でドラッグしたボックスをリリースしてください」と、ちょっと分かりにくい説明が表示されますが、つまりこういうことです。
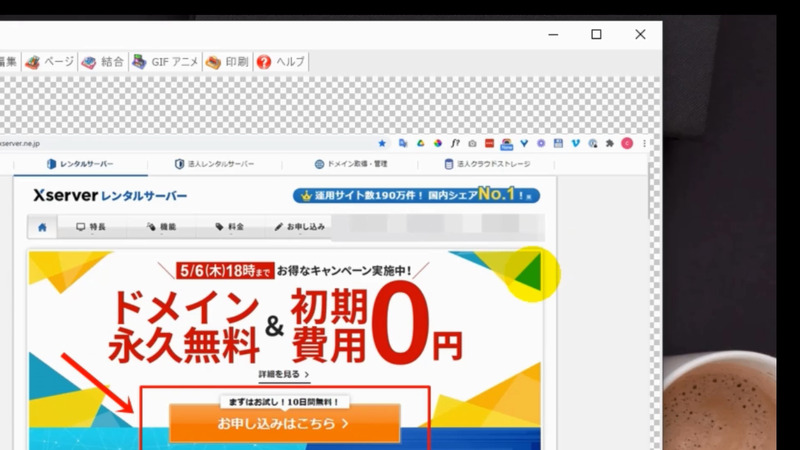
例えば画像に自分のユーザーIDが出ていたとします。そしたらここ隠したいな思いますよね。そのときに隠したいところをドラッグで選択する、そうするとこんなふうにモザイクがかかって見えなくなります、ということです。
モザイクをかけたときに間違えたら「元に戻す」でいいですし、モザイクを低めにしたいなというのも選び直すことができます。
そうすると見せたくないものを見せずに解説画像を作ることが簡単になります。これで加工が終わりましたら必ず「保存」をクリックして名前を付けて保存します。「スクリーンショット01」とか任意の名前を付けて保存しておいてください。これで出来上がりました。


まとめ:フォトスケープでわかりやすい解説画像を作ろう
こういう画像を記事の中にはめ込んでいくと、手順がわかりやすい解説記事になります。ということでブログに挿入する解説画像の作り方をご案内しました。
切り抜き(トリミング)、必要な部分だけトリミングして矢印や四角で目立たせる、そして見せたくないものはモザイクをかけるという手順でした。

