このレクチャーではスクリーンショットの撮り方を説明します。
コミュニティでサポートをしたりしていると、「ここでつまずいて先に進めません」とか「ここでエラーが出てしまいます」というご相談を受けることがあります。「じゃあスクリーンショットを撮って送って下さい」とお伝えすると、パソコンでのスクリーンショットの撮り方がわからないという方が多いです。
エラー画面を人に相談するときも同じですが、オンライン講座を作ったりブログを運営していくときに、冒頭でお話ししたように例えばWordPressのインストール手順の解説を伝えたいような場合に、自分のパソコンの画面でどう表示されているかという画像をスクリーンショットで撮って載せていく必要があります。
なので今回はスクリーンショットの撮り方をご説明しておきます。

スクリーンショットの撮り方
まずは撮りたい画面を画面に表示させます。そしてWindowsパソコンの場合は「PrtSc」(プリントスクリーン)というキーがあります。それを押します。
プリントスクリーンキーを押すと、パソコンの中の一時記憶の領域にその画像が一時的に保存されます。この領域は「クリップボード」といって非常に特殊で一回に一つのものしか保存できません。なので何回もプリントスクリーンを押したりすると、一番最後に押した画像が保存されるし、プリントスクリーンを押したんだけどその後で何か文字をコピーしたという場合はその文字のコピーが保存されているというふうになります。
では、プリントスクリーンキーを押します。するとその一時保存の領域(クリップボード)にいったん保存されます。それをフォトスケープに貼り付けて名前を付けて保存をして、ファイルとして残すという手順です。

スクリーンショットを撮ってみましょう。ウェブページを表示してプリントスクリーンキーを押してフォトスケープに貼り付けて名前をつけて保存するという流れです。
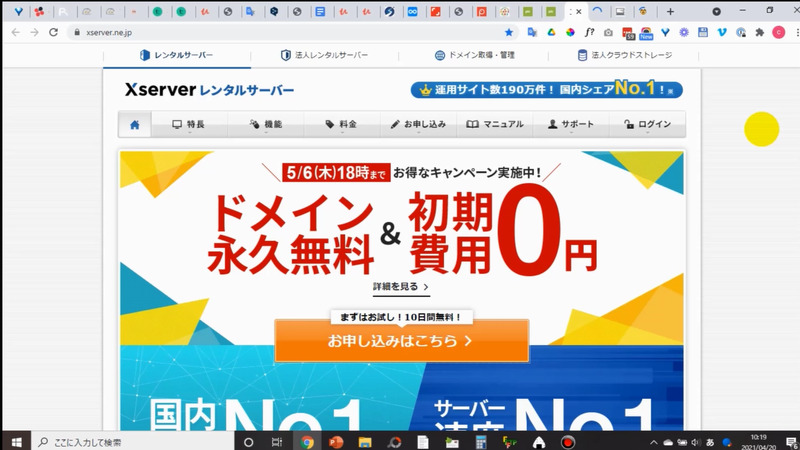
まずフォトスケープを起動しておいてください。それからwebページを表示します。今回はエックスサーバーのトップページを表示します。「エックスサーバーに契約するにはこういう手順になりますよ」というレクチャーを作ると仮定しましょう。
エックスサーバーのサイトにアクセスします。「お申込みはこちらというのをクリックしてください」というのをまず伝えるとしますよね。

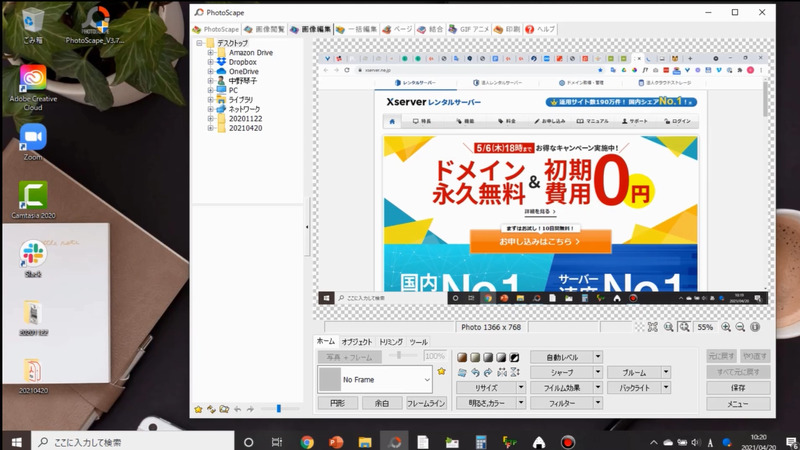
この画面を表示させておいて、あなたのキーボードのプリントスクリーンキーを一回だけ押してください。その状態でブラウザを最小化します。フォトスケープには、今何もない状態です。ここにキーボードの「コントロールキーとV」を押してください。すると今キャプチャーしたスクリーンショットがフォトスケープに貼り付けられます。
「Ctrl + V」はWindowsで貼り付けというコマンドですよね。

スクリーンショットの保存方法
今はフォトスケープ内で63%で表示されています。これは大きくすることもできますし小さくすることもできます。これでスクリーンショットを撮ることができました。
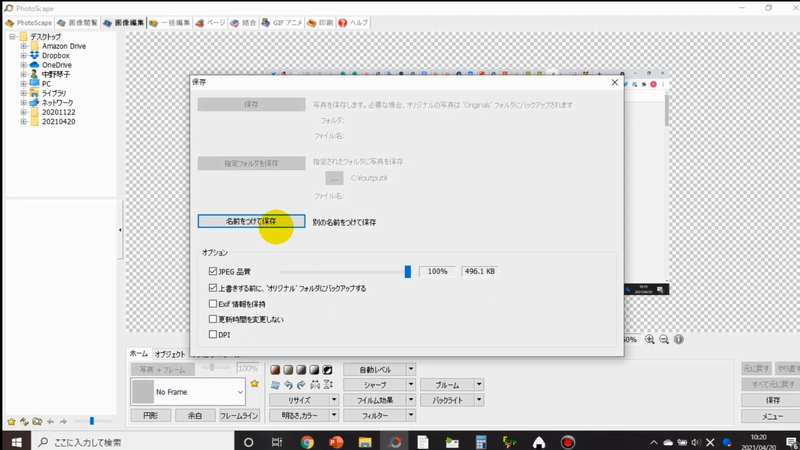
でも、このままだと使えませんので「保存」をクリックします。すると「名前を付けて保存」が出てきますので、いったんこのファイルのまま、サイズも何もいじらないままで名前を付けて保存します。基本的にファイル形式はjpegでいいかと思います。ファイル形式に関してはまた後でご説明しますね。今はこのままで結構です。
余談ですが、私のファイル名をつけるやり方は最初に日付を入れるんですね。いつ頃のファイルかな?というのが分かるようにしておくためです。日付の後はスクリーンショットとというファイル名にでもしておきましょうか。そしてデスクトップに保存しておきます。ご自身がわかりやすい場所に保存しておいてください。

スクリーンショットを撮って、名前を付けて保存、がここまでになります。
- ウェブページを表示して
- プリントスクリーンキーを押して
- フォトスケープに Ctrl+V で貼り付けをしました。
- そして名前を付けて保存。
これで画像ファイルが出来上がるという手順です。

まとめ:見せたいものは何でも画像ファイルにできる
スクリーンショットを撮るのはwebページだけではありません。
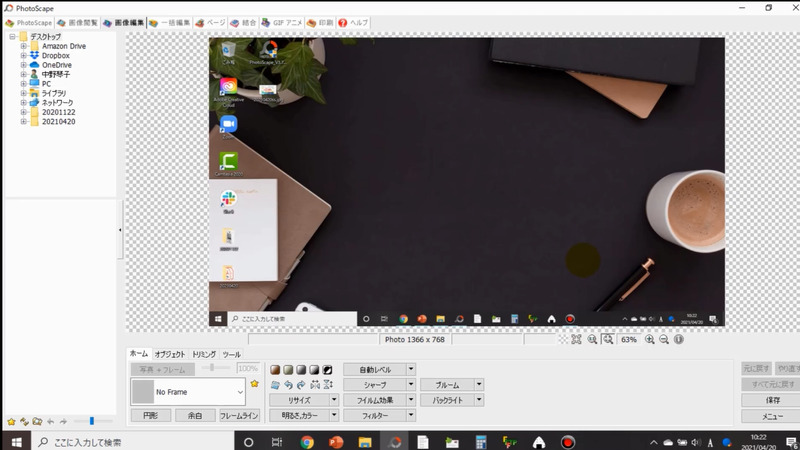
デスクトップ全体をそのまま表示した状態でプリントスクリーンキーを押してもいいです。やってみましょうか。
今この状態でプリントスクリーンキーを押します。そしてフォトスケープに Ctrl+V でで貼り付けると「私のデスクトップは今こんなふうになってます」というのを画像ファイルとして保存することもできます。

こんなふうに、何か見せたいものを表示してプリントスクリーンキーを押す、そしてフォトスケープに貼り付け、名前を付けて保存で画像として保存することができます。