Camtasiaで編集した動画をグループ化するという機能をご紹介しておきます。
カットをしたりぼかしをつけたり、BGMをつけたり、静止画像を載せたりした編集が終わった部分の位置がずれないようにグループ化してまとめるということができます。

グループ化をしないと位置がずれることがある
つまり、カットはこの位置から、BGMはこの位置から、静止画像はここに入れる、というのがそれぞれ元の動画のトラックの上に乗っかっていますよね。
けれども一部分だけを動かすとその開始位置が全部ずれてしまいます。ですのでそういった不幸が起こらないように、グループ化するという機能を覚えておいてください。
複数トラックの要素をグループ化する手順
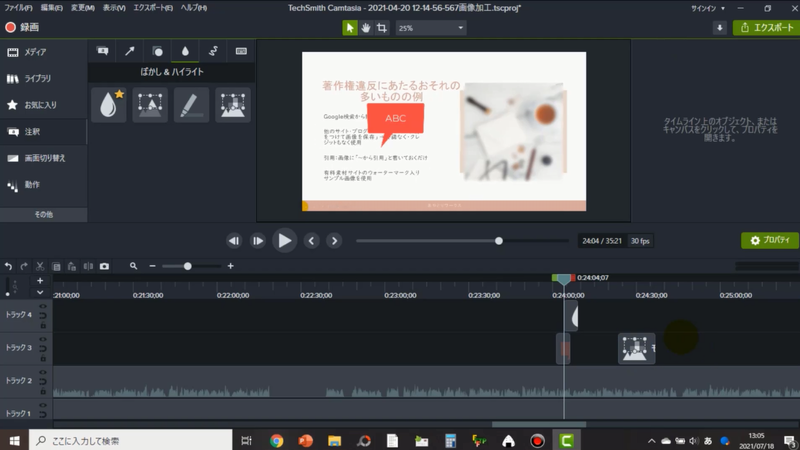
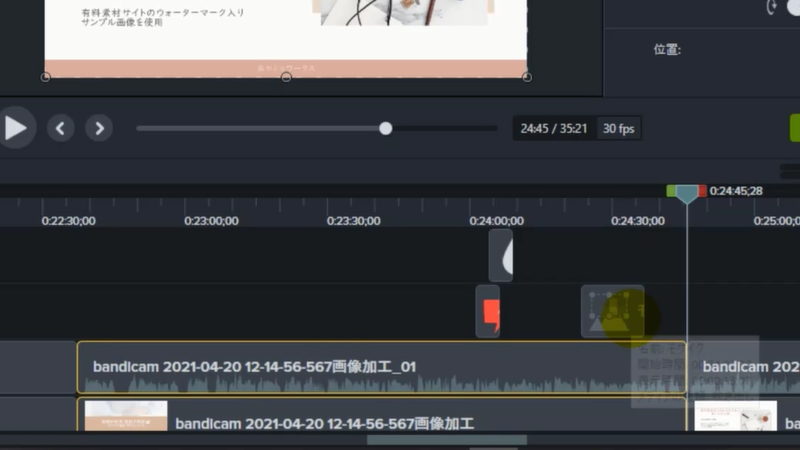
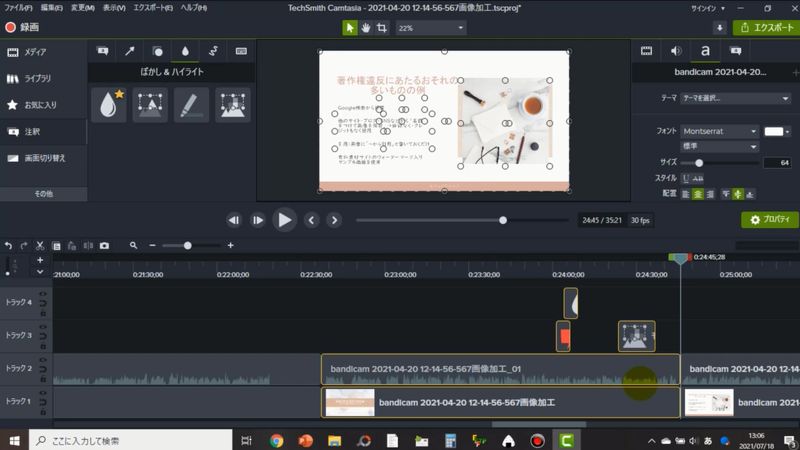
さてではこのモザイクを載せた部分があります。トラックを見てください。トラック1は画面ですね。そしてトラック2が音声です。トラック3にモザイクを載せました。
他にも何か載せてみましょう。
例えば、注釈やぼかしを入れたとします。
この開始位置を動画や音声の部分と当然編集の時に合わせるわけなんですが、この位置関係がずれると、必要な箇所にモザイクがかからないってことになってしまいますよね。

実際には例えばここでレクチャーが分かれる、1レクチャーここで切り替わりますよ、というときに1レクチャーがここまでだとします。そうしたら元の動画と音声を分割します。

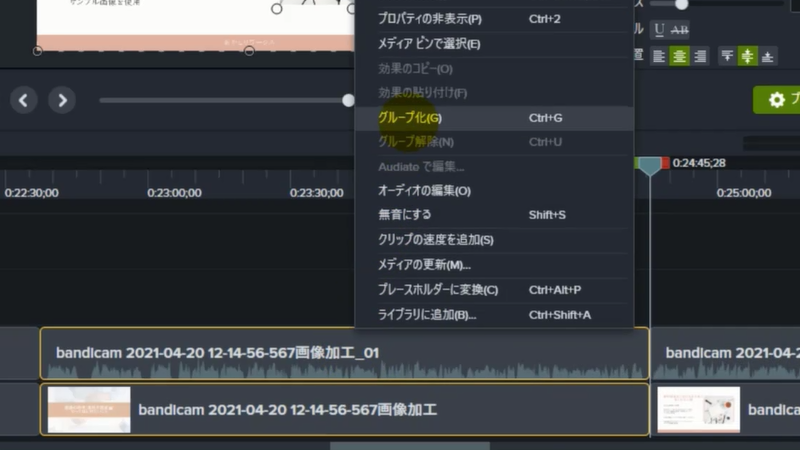
問題はこのレクチャーの要素に対して、注釈・ぼかし・モザイクがかかっているわけですから、コントロールキーを押しながら全部クリックして選択をするといいです。複数のトラックが見づらい場合はプレビュー画面を小さくするともうちょっと上まで積んでいても全部見えます。

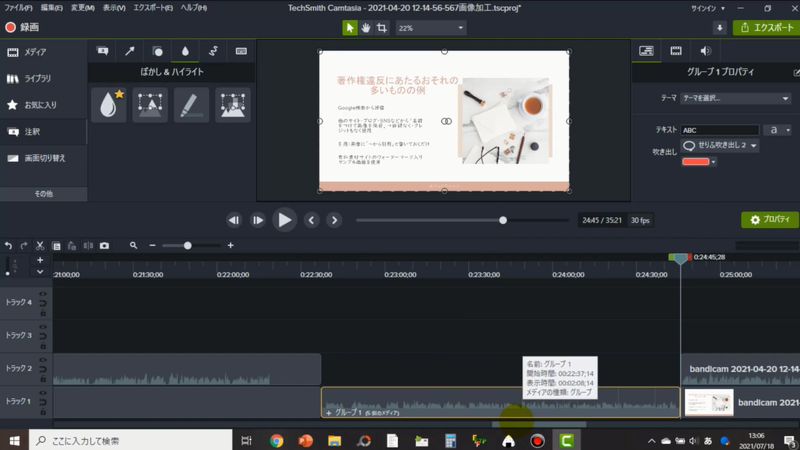
もれなく全ての要素を選択して、必要な要素がすべて黄色くなったのを確認した上で右クリックで「グループ化」を選択してください。

すると、全ての要素を一つのくくりにしてくれますので、場所を移動しても、グループ化した要素の位置はずれないでモザイクがかかったりコメントが出たりっていうことができます。なのでこれをどう動かしても大丈夫なんですね。

グループ化しないとバラバラにズレる
ところがこのグループ化をしないで編集をしていると、例えばどこか前の方を削除したときに、下の動画部分が前方に詰まってしまうことがあったりすると、編集で位置を合わせたはずのコメントなどが全部位置がずれてしまうということが起こります。
私はこれをやってしまったことがあります。モザイクやコメントのタイミングがズレて、めちゃくちゃな動画になりました^^;
まとめ:オンライン講座でレクチャーを分割編集するときに必須の機能がグループ化
特にオンライン講座を作成するときは、動画をレクチャーごとに分割して編集することがあります。その際にグループ化という機能を使うと、位置がずれてほしくないもの同士をひとくくりにすることができますので覚えておいてください。