このレクチャーでは、タイトルスライドを選択して、書式を決めるというのをやっていきます。

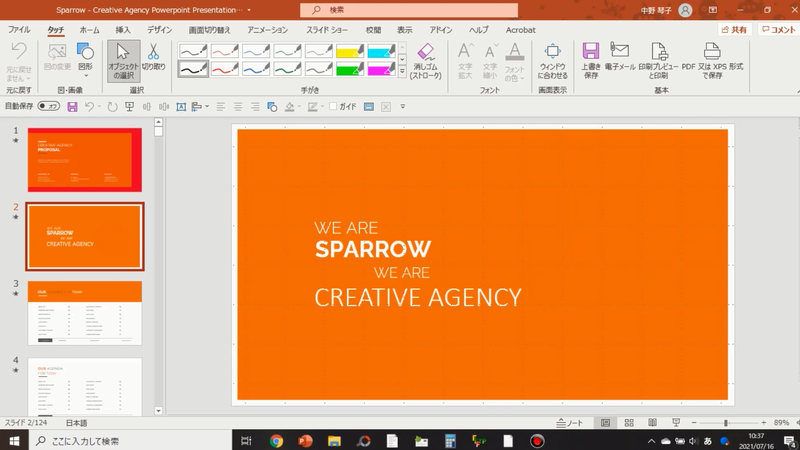
テンプレートからタイトルスライドを選択する
それではまずタイトルスライドを作ってしまいましょう。
ダウンロードしたテンプレートの中から、コースタイトル、セクションタイトル、レクチャータイトルにどのスライドを使うかというのを決めます。
タイトルスライドを作る意味というのは何かと言いますと、ご覧いただいた通りEnvato Elementsは英語圏のサイトです。つまり、英語で打ち込むことを前提にデザインされています。
そのため、タイトル本文のフォントやフォントサイズ、フォントの色などを日本語に置き換えながら決めてしまうということが大切です。
これは何かというと、書式をもう決めてしまうことなんです。
スライドのひな形のようなものを一つ作って、後はコピーして増やしていく、そうすると書式の決まった状態で、文字・内容だけ打ち変えればいいということになりますので作業が楽になります。
何を言っているかわからないかもしれませんがこの後の作業を見ていってください。
スライドテンプレートを選択する、「名前をつけて保存」
powerpointを慣れていない方とかpowerpointじゃない方もいらっしゃるかもしれませんが、それぞれのアプリケーションの使い方はご自身で調べていただくとして、流れを見てください。
powerpointの場合はスライドマスターを変更したらすべて反映されるということもあるんですが、とりあえずベタなやり方で行きたいと思います。
まずこれをコースタイトルのスライドに決めましょうか。

次に決めなきゃいけないのはセクションタイトル用のスライドです。大見出しのスライドに何を使うかということなんですね。
これあたりが使いやすいかもしれないし…意外とこれがいいかもしれない。

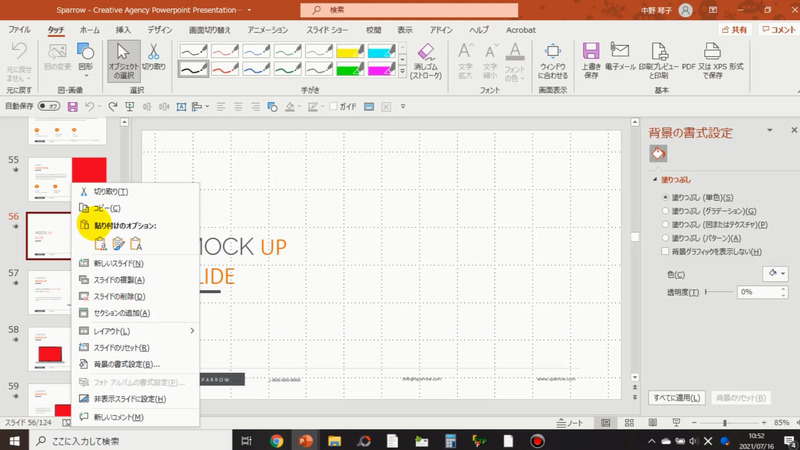
こういうときのコツなのですが、私は使いたいスライドを見つけたら、コピーして上に持っていきます。そして貼り付ける。


それから、「名前を付けて保存」をしておくといいです。
例えば自分のオンライン講座の名前をファイル名にしておきます。講座の名前が決まっていたら、講座の名前を入れて頂いて保存をしておくといいと思います。
コースタイトルのスライドを作る
コースタイトルはひとつしか使わないので実際に打ってみないと日本語フォントでどんな感じになるのかというのは分からないんですね。
例えば2行になっているタイトルを1行にするほうがいいとか、それに伴って中央寄せにしたほうがバランスがいいということも見ていきます。
フォントサイズは36ポイントなので許容範囲でしょう。

レクチャータイトルスライドを作る
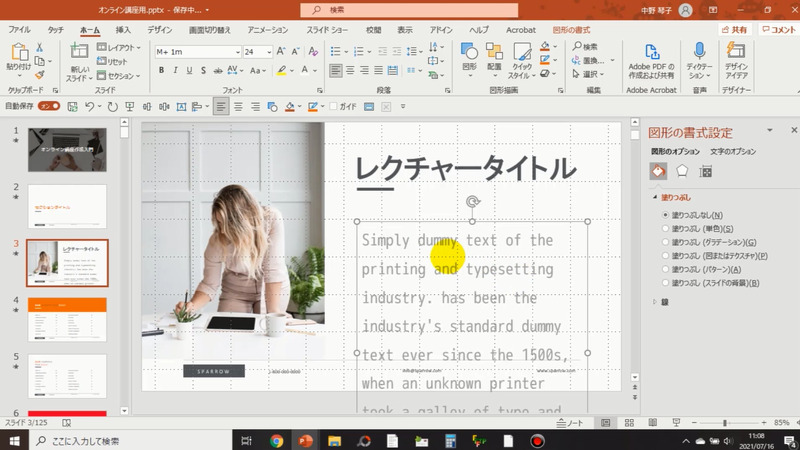
あとはレクチャータイトルですね、レクチャータイトルに使えそうなものがどこにあるかを見ます。これがいいかもしれないというスライドが見つかったら、先ほどと同じようにコピーして上に持って行きます。
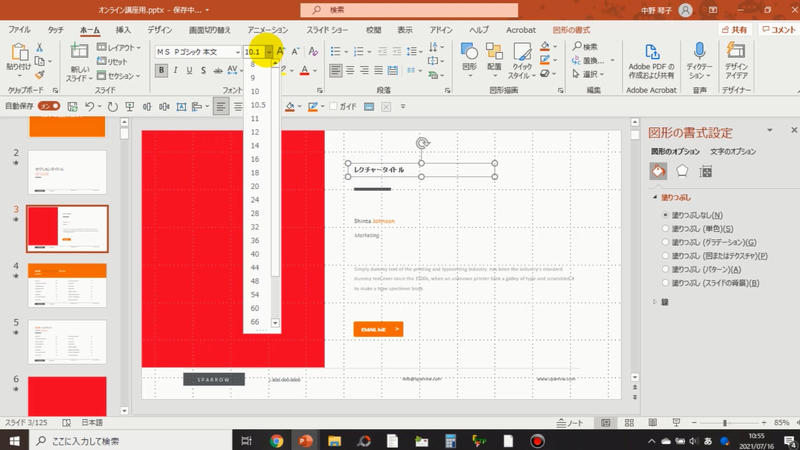
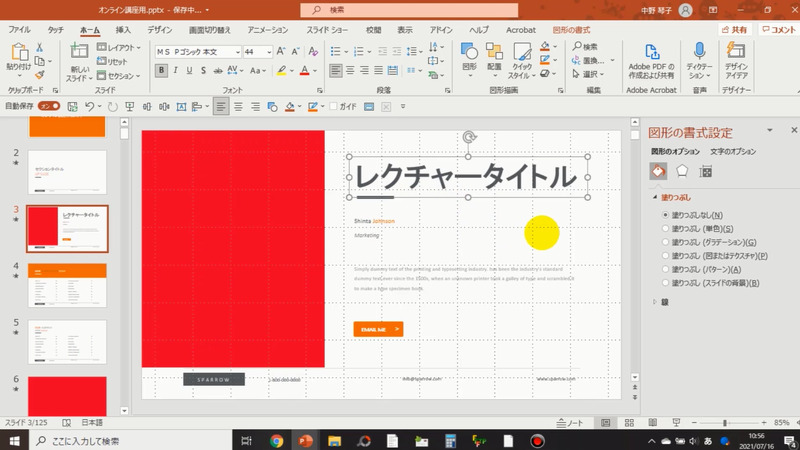
タイトルを実際に打ち込んでみたときにいきなり文字が小さくなることがあります。オンライン講座のスライドの場合、文字サイズが10ポイントでは話にならないので、44ポイントぐらいにしましょうか。


この赤いところにはイメージ画像になるような画像を入れていくと考えておけばいいかなと思います。
これでコースタイトルのスライド、セクションタイトルのスライド、レクチャータイトルのスライドを選びましたね。
スライドのテンプレートを選んだら、繰り返しになりますがタイトルスライドを作ってテンプレートのひな形を作ってしまいます。自分用のひな形ですね。
- タイトルの大きさ
- 本文のフォント
- フォントサイズ
- フォントの色
を決めてしまいます。
フォントの色は自分のブランドカラーとか、目的に応じた色にしていただくということです。
フォントもご自身のブランドフォントが決まっていたらそれを選んで設定しておいてください。まだブランドフォントが決まっていなければ、そのオンライン講座に合うイメージのものを選んでください。
必要に応じてタイトルスライドにイメージ画像を挿入する
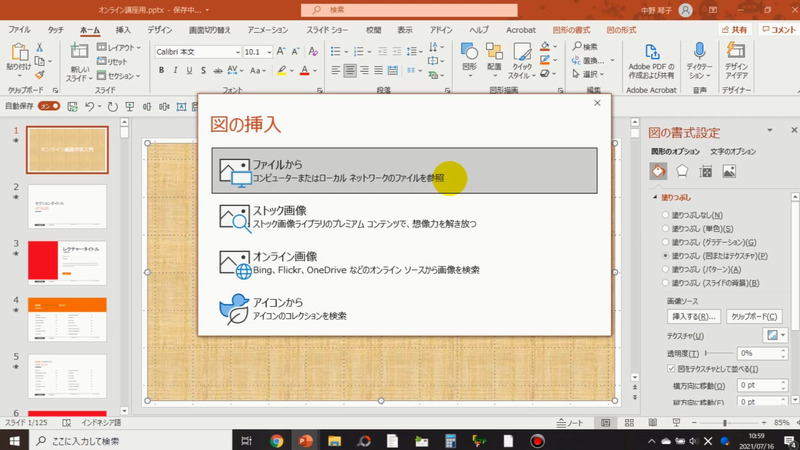
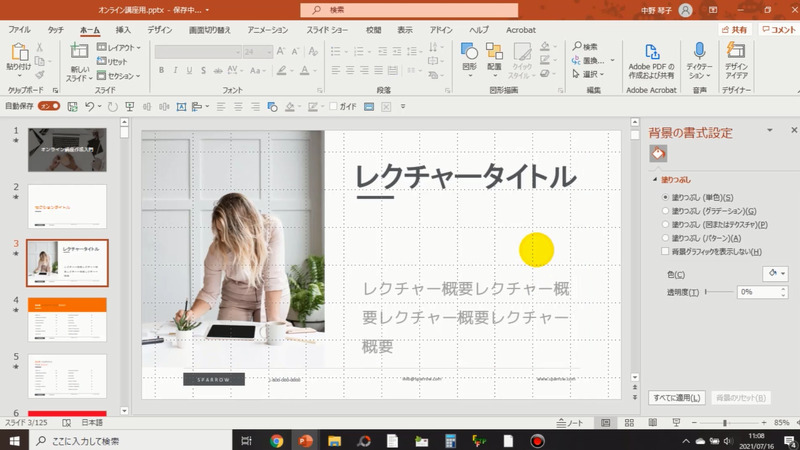
背景に何か、例えば画像を入れたいとかいうことがあれば、スライドの背景に「図またはテクスチャ」から画像を選択してきて入れることができます。

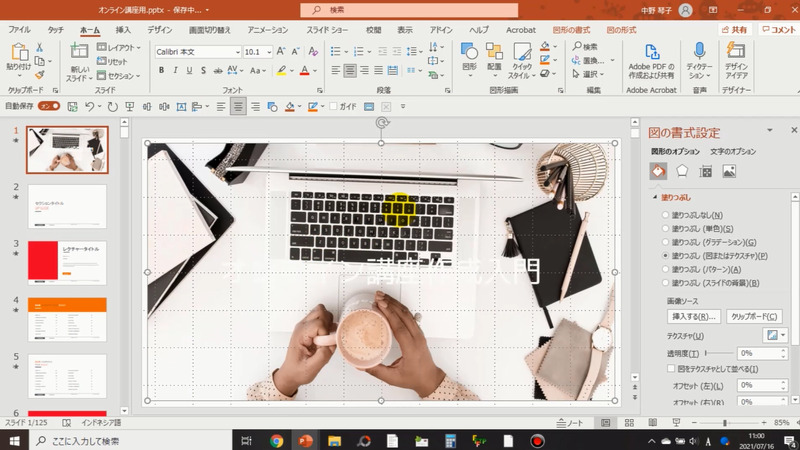
例えば画像を背景に持ってくるということもできます。

そうなると文字が見えないということになれば、フォントの色を変更すれば良いですね。今は白になっていますが色を変えることができます。
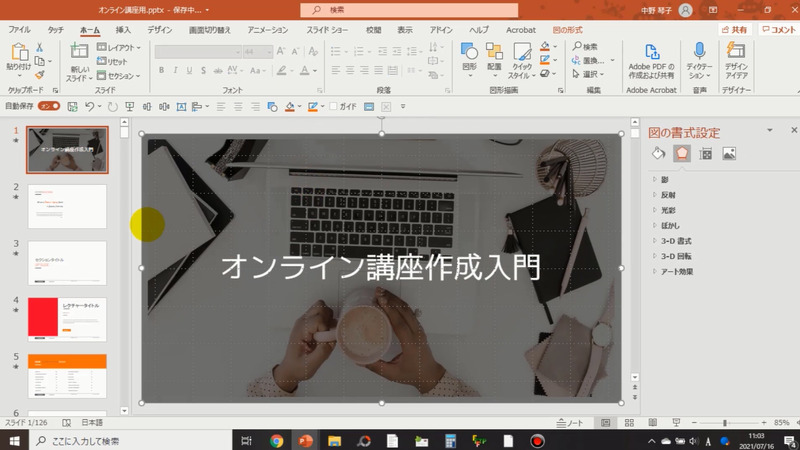
見やすいようにオーバーレイをかけましょうか。ベタ塗りのスライドをコピーして持ってきます。
色の変更ができますから、例えば黒にして透明度を上げます。これを切り取ってタイトルスライドに図として貼り付けました。そうするとオーバーレイがかかったような感じになります。
文字が後ろに入ってしまったら、図を「背面へ移動」とすると文字が前に出てきます。こうなると白の文字の方が綺麗かもしれません。
というふうに、コースタイトルのスライドを変更することができます。

セクションタイトルスライドを設定する
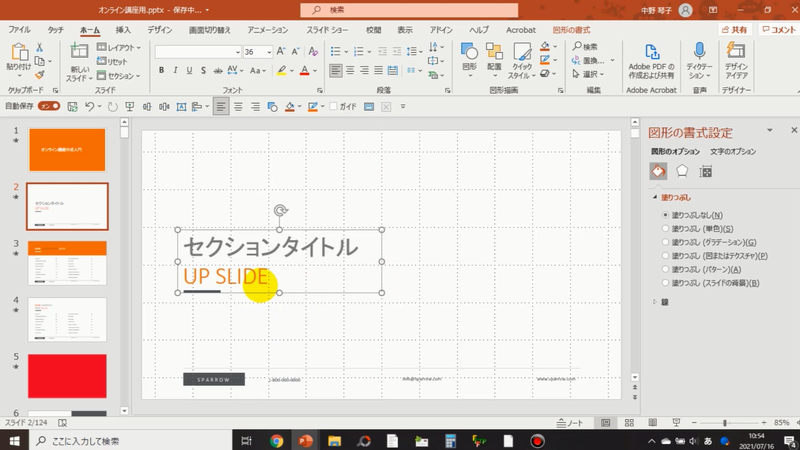
次はセクションタイトルです。2行ありますよね。どちらを採用するかはお好みで決めてください。

セクションタイトルのフォントを決めてしまいます。コースタイトルと同じようにブランドフォントで合わせると楽だし統一感が出ますね。フォントサイズも決めてしまいます。
また、テンプレートにあるもので、いらないものは消しておくと便利です。
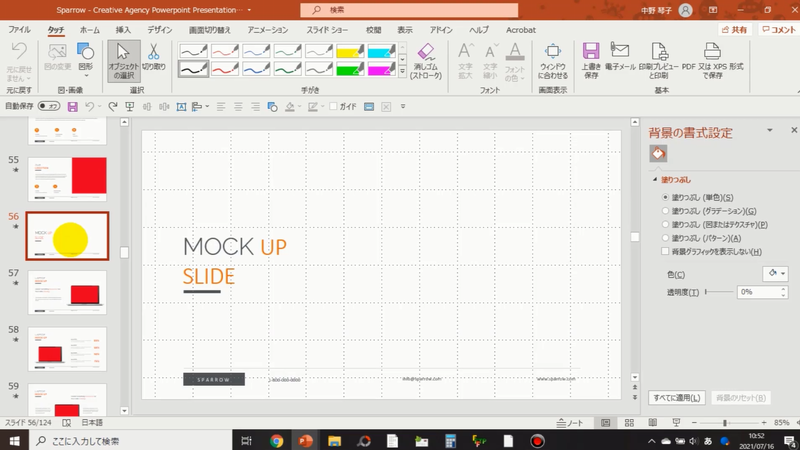
レクチャータイトルスライドを設定する
次にレクチャータイトルですね。
この赤い塗りつぶしをどうしましょうか。私だったらこの赤い塗りつぶしを消して、アイコンをクリックして何か写真を持ってきます。


画像を選択してクリックすると、その大きさに切り抜かれて入ってくれます。一旦これで決めておきますね。

このレクチャータイトルの下の小さい文字がどれくらいのサイズかというと、9ポイントなんです。私は最低のフォントサイズを24ポイントぐらいにしています。10ポイントになるとかなり小さくて見づらいはずなんですね。

パソコンで見る場合はいいんですが、例えばあなたがモバイルでも見ていただけるようにしたいとか、Udemyでオンライン講座を提供するとか、もしくはTeachableなどにアップロードしてTeachableのアプリから見てもらう、あるいはスマートフォンのブラウザからアクセスしてもらうことになると、この文字は読めません。10ポイントでは読める文字にならないんですね。なのでモバイルで見ていただくということを考慮すると、フォントサイズは最低でも24ポイント必要です。
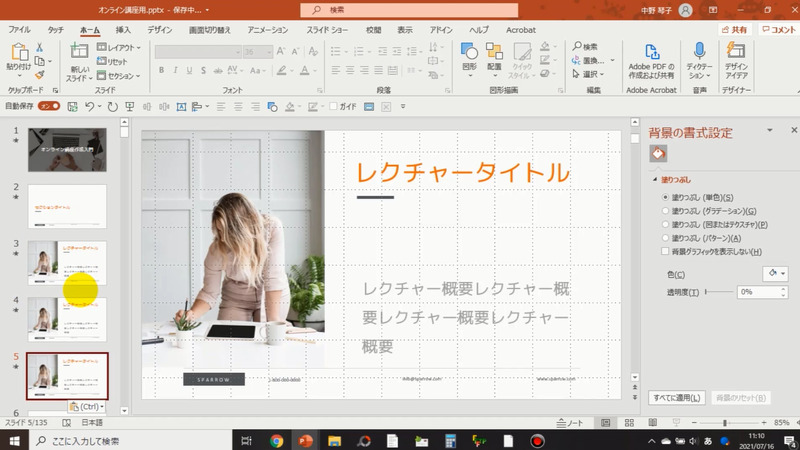
例えばここにレクチャーの概要を書くとします。そうしたら24ポイントは必要ということになりますので、ちょっとアレンジが必要になります。こんなにたくさんの文字数は入らない。それからフォントを選んでしまいましょう。文字を実際に打ってみるとそんなにたくさんの文字数は入らないなというのがわかっていただけるかと思います。


なので、
- 24ポイント以上
- 実際に日本語フォントで文字を打ってバランスを見る
ということを頭に置きながら設定していくといいです。
文字の色とフォント、フォントサイズを揃える
これでコースタイトル、そしてセクションタイトル、レクチャータイトルが決まりました。
色を揃えましょうか。他のスライドと色を揃えます。太字にするかどうかも含めて同じ色を使っていくと良いかなと思います。セクションタイトルは36ポイントですね。
フォントの変更もしておきます。フォントを変えると、サイズ感が変わって合わなくなることがありますので確認が必要です。
作ったスライドのひな形をコピーして並べておく
ここまででひな形ができました。あとは、内容をスライドに打っていく作業になりますから、その作業をしやすいようにスライドを整えておきます。
オンライン講座は、セクションの大見出しがあってレクチャーの小出しがある、という構造になります。だから、私の場合はこの段階で、できたセクションスライドとレクチャースライドをセットで選択して、
- 「Ctrl+C」でコピーして
- 「Ctrl+V」で貼り付けていきます

次にレクチャータイトルスライドを増やします。セクションタイトルは大見出しなのでそんなに数がいらないんですけれど、一つのセクションの中に複数のレクチャーが入ってきますよね。なのでレクチャースライドを3枚ぐらいコピーしておくと、一つのセクションに対して3レクチャー作っておけることになります。

すると、あとはこれを編集していくだけで済む、内容となる文字を打ち換えていくだけで済むということになって、内容に集中できます。
そのために書式を揃えておきました。
まとめ:書式を先に決める
- コースタイトルスライド
- セクションタイトルスライド
- レクチャータイトルスライド
タイトル、本文のフォント、フォントサイズ、フォントの色を決める=書式を先に決める
ひな形を一つ作って、あとはコピーして増やせばラク。